В предыдущей части урока мы подготовили все инструменты (тулчейн) для сборки прошивки из исходных файлов, создали проект и начали писать файл сценария Makefile, а также исходный код.
Будет тут у нас ещё небольшой подводный камень, но о нём потом. А пока нам хочется создать прошивку и залить её в наш контроллер.
Поэтому идём в Makefile и добавим там ещё одну команду
|
1 2 3 |
-DICACHE_FLASH -c src/main.c -o src/main.o D:/ESP8266/xtensa-lx106-elf/bin/xtensa-lx106-elf-ar cru build/app_app.a src/main.o |
Здесь мы используем утилиту AR, которая в Linux используется для создания архива без сжатия, для того, чтобы соединить все объектные файлы в один архив. У нас пока только один объектный файл, поэтому мы собираем в архив только его.
После очередной сборки проекта у нас появится архивный файл в папке build
![]()
Следующий этап — линковка (или компоновка). На данном этапе мы создадим исполняемый файл формата elf
|
1 2 3 4 5 6 7 8 |
cru build/app_app.a src/main.o D:/ESP8266/xtensa-lx106-elf/bin/xtensa-lx106-elf-gcc -LD:/ESP8266/ESP8266_NONOS_SDK/lib -TD:/ESP8266/ESP8266_NONOS_SDK/ld/eagle.app.v6.ld -nostdlib -Wl,--no-check-sections -u call_user_start -Wl, -static -Wl,--start-group -lc -lgcc -lphy -lpp -lnet80211 -llwip -lwpa -lmain -lcrypto build/app_app.a -Wl,--end-group -o build/app.out |
Здесь также используется ряд параметров, знать которые нам пока не столь важно, голову мы этим также забивать пока не будем. Скажу лишь про некоторые. Параметр -L показывает путь к статическим библиотекам, а параметр -T показывает скрипт, который используется для компоновки — agle.app.v6.ld. Также после параметра -o мы говорим сборщику о том, с каким именем мы формируем elf-файл.
Теперь скорей всего мы опять не сможем собрать наш проект и получим вот такие две ошибки
Данные ошибки говорят о том, что в наш код мы должны обязательно добавить функцию с именем user_rf_cal_sector_set.
Данная функция устанавливает размер сектора в разделе хранения калибровочных параметров wifi модуля. Хотя мы сейчас вроде и не пользуемся функционалом WiFi, но функция быть должна. Образец её есть практически во всех примерах SDK. Добавим такую функцию в наш main.c выше функции user_init
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
//------------------------------------------------------ uint32 ICACHE_FLASH_ATTR user_rf_cal_sector_set(void) { enum flash_size_map size_map = system_get_flash_size_map(); uint32 rf_cal_sec = 0; switch (size_map) { case FLASH_SIZE_4M_MAP_256_256: rf_cal_sec = 128 - 8; break; case FLASH_SIZE_8M_MAP_512_512: rf_cal_sec = 256 - 5; break; case FLASH_SIZE_16M_MAP_512_512: case FLASH_SIZE_16M_MAP_1024_1024: rf_cal_sec = 512 - 5; break; case FLASH_SIZE_32M_MAP_512_512: case FLASH_SIZE_32M_MAP_1024_1024: rf_cal_sec = 1024 - 5; break; default: rf_cal_sec = 0; break; } return rf_cal_sec; } //------------------------------------------------------ |
Теперь у нас всё прекрасно соберётся и на выходе мы получим исполняемый файл

С помощью следующей команды в нашем Makefile мы выведем в консоль размеры секций, используя при этом специальную утилиту из набора кросс-компилятора
|
1 2 |
-Wl,--end-group -o build/app.out D:/ESP8266/xtensa-lx106-elf/bin/xtensa-lx106-elf-size build/app.out |
Соберём проект и увидим размеры секций в консоли
С помощью следующей команды в Makefile, используя специально-обученную утилиту, мы сформируем два образа для заливки в наш контроллер, так как у нас не установлен на нём Linux и мы не можем там запустить elf-файл
|
1 2 |
D:/ESP8266/xtensa-lx106-elf/bin/xtensa-lx106-elf-size build/app.out D:/ESP8266/utils/esptool elf2image build/app.out |
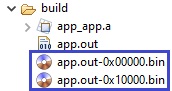
Если мы теперь соберём наш проект, то мы уже получим два файла-образа для заливки в наш ESP

Ну вот мы и получили заветную прошивку! Из наименований файлов мы даже видим, с каких адресов их заливать в контроллер.
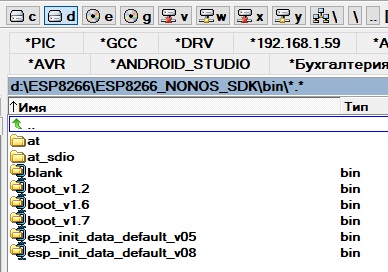
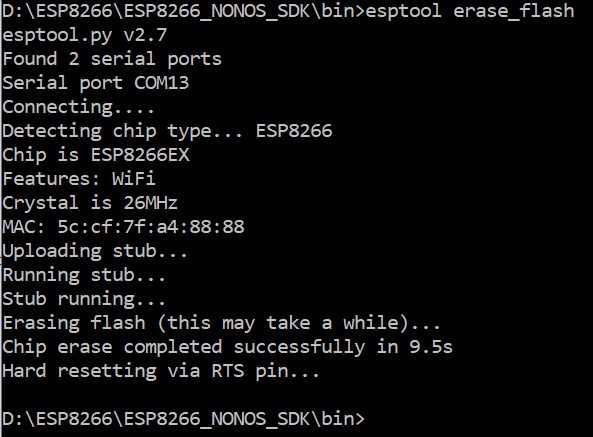
Только прежде чем прошивать наш ESP, если в нём до этого была нестандартная прошивка, то его надо подготовить. Да и если стандартная, то лучше тоже подготовить. Первым делом мы очистим полностью FLASH-память нашего контроллера. Как это делается, мы отлично знаем. А так как затем нам для подготовки к заливки нашей прошивки надо будет в контроллер ещё кое-что залить, то сначала откроем каталог со стандартной прошивкой в SDK

Запустим командную строку и очистим FLASH-память
Также, думаю, все мы знаем, что путь к утилите esptool для работы с ней, должен быть доступен.
Если вдруг она не будет работать из папки с утилитами, то можно подключить другую.
Теперь нам нужно прошить с определённого адреса файл с настройками по умолчанию в наш ESP
Мы использовали адрес 0x3FC000, так как у нас модуль с 4 мегабайтами FLASH-памяти.
Вот теперь наш модуль готов к прошиванию только что созданной нами прошивки, а если всего этого не проделать, то мы рискуем получить зацикливание.
Вернёмся в наш проект и прежде чем в Makefile добавлять ещё одну цель для заливки прошивки, давайте с помощью применения переменных немного сделаем наш сценарий поприличнее.
Для этого в самом верху добавим путь к нашему SDK
|
1 |
SDK := D:/ESP8266/ESP8266_NONOS_SDK |
Затем добавим путь к заголовочным файлам SDK
|
1 2 |
SDK := D:/ESP8266/ESP8266_NONOS_SDK SDK_INC := $(SDK)/include |
Также добавим путь к кросс-компилятору
|
1 2 3 |
SDK_INC := $(SDK)/include XTENSA := D:/ESP8266/xtensa-lx106-elf |
Также добавим переменные отдельно к каждой утилите кросскомпилятора
|
1 2 3 4 5 |
XTENSA := D:/ESP8266/xtensa-lx106-elf CC := $(XTENSA)/bin/xtensa-lx106-elf-gcc AR := $(XTENSA)/bin/xtensa-lx106-elf-ar LD := $(XTENSA)/bin/xtensa-lx106-elf-gcc SIZE := $(XTENSA)/bin/xtensa-lx106-elf-size |
Добавим флаги для компиляции и линковки
|
1 2 3 4 5 6 7 8 9 10 |
SIZE := $(XTENSA)/bin/xtensa-lx106-elf-size CC_FLAGS := -g -O0 -std=gnu99 -Wpointer-arith -Wundef -Werror -Wl,-EL -fno-inline-functions -nostdlib -mlongcalls -mtext-section-literals -mno-serialize-volatile -D__ets__ -DICACHE_FLASH -c LD_FLAGS := -nostdlib -Wl,--no-check-sections -u call_user_start -Wl, -static -Wl,--start-group -lc -lgcc -lphy -lpp -lnet80211 -llwip -lwpa -lmain -lcrypto |
Добавим также переменную для команды esptool с полным путём к ней
|
1 2 3 |
-llwip -lwpa -lmain -lcrypto ESPTOOL := D:/ESP8266/utils/esptool |
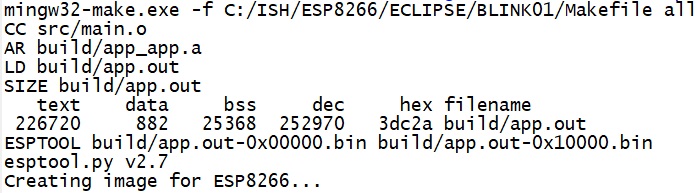
Применим наши переменные в цели All, также заэкранируем наши команды, чтобы не выводились в консоли, а выведем туда красивые читабельные команды вместо них. После этого цель All примет следующий вид
|
1 2 3 4 5 6 7 8 9 10 11 12 |
all: @echo "CC src/main.o" @$(CC) -Iinc -I$(SDK_INC) -I$(SDK_INC)/json $(CC_FLAGS) src/main.c -o src/main.o @echo "AR build/app_app.a" @$(AR) cru build/app_app.a src/main.o @echo "LD build/app.out" @$(LD) -L$(SDK)/lib -T$(SDK)/ld/eagle.app.v6.ld $(LD_FLAGS) build/app_app.a -Wl,--end-group -o build/app.out @echo "SIZE build/app.out" @$(SIZE) build/app.out @echo "ESPTOOL build/app.out-0x00000.bin build/app.out-0x10000.bin" @$(ESPTOOL) elf2image build/app.out |
Попробуем собрать наш проект.
Вывод в консоли после этого будет иметь вот такой красивый вид
Теперь давайте добавим цель в Makefile для заливки наших образов в микроконтроллер
|
1 2 3 4 |
@$(ESPTOOL) elf2image build/app.out flash: @$(ESPTOOL) write_flash --no-compress -ff 40m -fm dio -fs 32m 0x00000 build/app.out-0x00000.bin 0x10000 build/app.out-0x10000.bin |
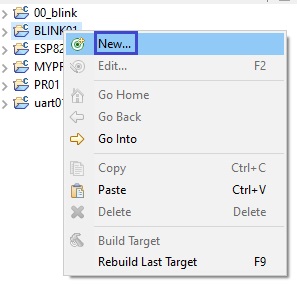
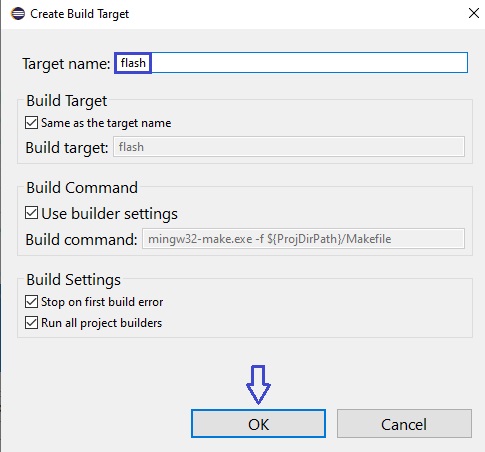
Чтобы эту цель запускать, мы добавим её в дерево целей. Для этого зайдём во вкладку Build Targe в левой панели и, используя контекстное меню нашего проекта, добавим новую цель с именем flash


Аналогичным образом добавим в дерево цель clean, такую цель в наш Makefile мы добавим чуть позже.
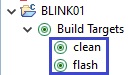
Наши цели появятся в дереве слева

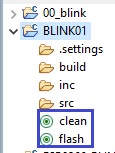
Также они появятся и в основном дереве проекта в соответствующей ветке

Теперь данные цели будут выполняться по двойному щелчку мыши на них.
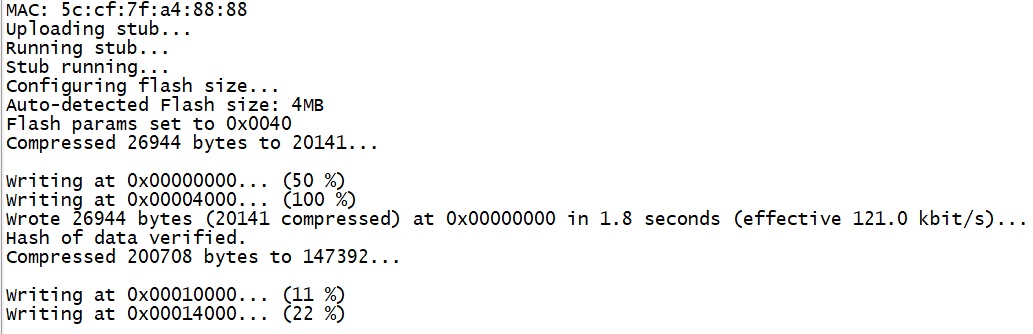
Давайте выполним цель flash.
У нас начнётся процесс заливки прошивки в контроллер
Только вот после заливки наша прошивка будет работать неправильно. Вот это и есть подводный камень, о котором я предупреждал.
Мигнув пару раз, светодиод погаснет не вовремя.
Всё дело в том, что в нашем ESP, впрочем, как и у практически каждого микроконтроллера, есть сторожевой таймер (watchdog), который по умолчанию включен, и, если его не выключить заранее при помощи функции system_soft_wdt_stop, что настоятельно не рекомендуется, то его хотя бы раз в полсекунды надо перезагружать при помощью функции SDK system_soft_wdt_feed. А иначе будет происходить то, что у нас и происходит. Не дождавшись перезагрузки таймера, контроллер перезагрузится сам.
Добавим данную функцию в бесконечном цикле в двух местах
|
1 2 3 4 5 |
delay(10000000); system_soft_wdt_feed(); gpio_output_set(0, (1 << LED), 0, 0); delay(10000000); system_soft_wdt_feed(); |
Теперь всё нормально. Светодиод мигает регулярно

Также чтобы процесс заливки прошивки шел побыстрее, в команде в Makefile добавим ему скорости, используя для этого соответствующий параметр. Также при проблемах с автоопределением COM-порта при наличии нескольких можно жёстко указать требуемый (у меня 29-й, у вас может быть другой)
@$(ESPTOOL) -b 512800 -p COM29 write_flash --no-compress -ff 40m -fm dio -fs 32m 0x00000 build/app.out-0x00000.bin 0x10000 build/app.out-0x10000.bin
Также добавим ещё цель для очистки каталога от скомпилированных файлов.
|
1 2 3 4 |
@$(ESPTOOL) -b 512800 write_flash 0 build/app.out-0x00000.bin 0x10000 build/app.out-0x10000.bin clean: @rm -v src/main.o build/app_app.a build/app.out build/app.out-0x00000.bin build/app.out-0x10000.bin |
Данный пункт мы можем запускать как двойным щелчком по добавленной цели, так и по пункту контекстного меню clean. Попробуем запустить данную цель

Всё прекрасно очистилось.
Итак, на данном занятии нам удалось создать свою программу для микроконтроллера и залить её в его FLASH-память. Пусть данная программа пока не обладает серьёзной функциональностью, это всё будет, но самое тяжёлое, можно считать, мы уже сделали. Мы создали тулчейн с SDK, кросскомпилятором и подключили всё это в IDE Eclipse, получив возможность писать программы для контроллера ESP8266. После этого нам станет проще писать дальнейшее ПО для работы с функционалом WiFi и работы с прочими модулями данного контроллера.
Всем спасибо за внимание!
Предыдущая часть Программирование МК ESP8266 Следующий урок
Модуль ESP NodeMCU можно купить здесь: Модуль ESP NodeMCU
Различные модули ЕSP8266 можно приобрести здесь Модули ЕSP8266
Переходник USB to TTL можно приобрести здесь ftdi ft232rl
Многофункциональный переходник CJMCU FT232H USB к JTAG UART FIFO SPI I2C можно приобрести здесь ftdi ft232rl
Смотреть ВИДЕОУРОК (нажмите на картинку)







Спасибо за урок.
у меня при пути D:/ESP8266/utils/esptool elf2image build/app.out
при питоне 3.8 не работало. В ком. строке -> (esptool version) , не видело этого файла. (esptool.py version) сработало.
В Makefile вместо (D:/ESP8266/utils/esptool elf2image build/app.out) запустилось в следующем варианте: esptool.py elf2image build/app.out
Если у кого либо такая проблема, надеюсь, что поможет этот комментарий.
c:/anaconda3/scripts/esptool.exe elf2image build/app.out
Для тех у кого не видится еспитул. Устанавливаем пайсон 3 как на видео а потом вставляем эту строчку и все соберется…
Точнее нужно указать путь к esptool.exe
У меня тоже не работало с этим ехе-файлом из урока. Совет помог.
Для тех, кто не понял, путь до файла будет выглядеть примерно так —
C:\Users\myuser1\AppData\Local\Programs\Python\Python39\Scripts\esptool.py.exe
Добрый день! Застопорился на этапе сборки файла elf из app_app.a
xtensa-lx106-elf-gcc: error: : No such file or directory
xtensa-lx106-elf-gcc: fatal error: no input files
compilation terminated.
Все пути верные…
Вопрос снят, разобрался.
Всё работает, спасибо!
Кстати, в esp-01 не задействовать gpio1. При сборке выдаёт ошибку. PERIPHS_IO_MUX_GPIO1_U нет такого макроса. Вывел gpio2 на внешний светодиод, работает.
Добрый день.
У меня та же проблема.
Как решили?, в чем ошибка?
Никто так и не ответил (
на случай, если актуально (и кому актуально) нужно наставить бэкслешей (собрать всё в ону строку).
При сборки проекта выскакивает ошибка
CreateProcess(NULL, C :/Eclipse_WorkSpase/ESP8266
Как исправить
подскажите где взять крос компилятор для linux. У меня есть сборка из open sdk но при компиляции возникает ошибка
CC src/user_main.o
AR build/app_app.a
LD build/app.out
/opt/esp-open-sdk/xtensa-lx106-elf/lib/gcc/xtensa-lx106-elf/4.8.5/../../../../xtensa-lx106-elf/bin/ld: cannot find : No such file or directory
collect2: error: ld returned 1 exit status
Makefile:18: recipe for target 'all' failed
make: *** [all] Error 1
При линковке возникает ошибка:
18:38:02 **** Incremental Build of configuration Debug for project BLINK ****
mingw32-make.exe -f F:/ESP8266/BLINK/BLINK/Makefile all
D:/ESP8266/xtensa-lx106-elf/bin/xtensa-lx106-elf-gcc \
-Iinc -ID:/ESP8266/ESP8266_NONOS_SDK-3.0/include \
-ID:/ESP8266/ESP8266_NONOS_SDK-3.0/include/json \
-g -O0 -std=gnu99 -Wpointer-arith -Wundef -Werror -Wl,\
-EL -fno-inline-functions -nostdlib -mlongcalls \
-mtext-section-literals -mno-serialize-volatile -D__ets__ \
-DICACHE_FLASH -c src/main.c -o src/main.o
D:/ESP8266/xtensa-lx106-elf/bin/xtensa-lx106-elf-ar \
cru build/app_app.a src/main.o
D:/ESP8266/xtensa-lx106-elf/bin/xtensa-lx106-elf-gcc \
-LD:/ESP8266/ESP8266_NONOS_SDK-3.0/lib \
-TD:/ESP8266/ESP8266_NONOS_SDK-3.0/ld/eagle.app.v6.ld \
-nostdlib -Wl,—no-check-sections -u call_user_start -Wl,\
-static -Wl,—start-group -lc -lgcc -lphy -lpp -lnet80211 \
-llwip -lwpa -lmain -lcrypto build/app_app.a \
-Wl,—end-group -o build/app.out
D:/ESP8266/ESP8266_NONOS_SDK-3.0/lib\libmain.a(app_main.o): In function
user_uart_wait_tx_fifo_empty':user_pre_init'(.irom0.text+0x6a0): undefined reference to
D:/ESP8266/ESP8266_NONOS_SDK-3.0/lib\libmain.a(app_main.o): In function
flash_data_check':user_pre_init'(.irom0.text+0x714): undefined reference to
collect2.exe: error: ld returned 1 exit status
F:/ESP8266/BLINK/BLINK/Makefile:4: recipe for target 'all' failed
mingw32-make.exe: *** [all] Error 1
«mingw32-make.exe -f F:/ESP8266/BLINK/BLINK/Makefile all» terminated with exit code 2. Build might be incomplete.
Как исправить?
Дык мы вроде с 2.2 работаем, а у Вас 3.0
Спасибо. Все заработало.
после плясок с бубном все таки получилось добиться устойчивой компиляции проекта. но после заливки в ESP8266 тот постоянно перезагружается. на скорости 74880 в терминал постоянно шлет
load 0x40100000, len 25264, room 0
tail 0
chksum 0x87
csum 0x87
esptool erase_flash естественно делал. может кто сталкивался или есть какие идеи? Модeль рабочий, АТ команды понимает, LUA скрипты понимает (естественно при залитой прошивке NodeMCU v3)
Проблема решена. Все проблемы из-за невнимательности: забыл прошить esp_init_data_default_v05.bin после очистки
бывает
Исправите материал на сайте. В верхней части страницы, в первых 2-х frame (для которых копируется материал для вставки в Makefile) пропущены символы » \» . Я чуть не посидел пока разбирался. Хорошо что смотрел видеорук и смог разобраться, то копируя не разбираясь можно и душу отдать.
Скорей всего, это происки WordPress-а
Помогите пожалуйста со следующей проблемой.
-Wl,—end-group -o build/app.out
D:/ESP8266/xtensa-lx106-elf/bin/xtensa-lx106-elf-size build/app.out
-> esptool elf2image build/app.out
При сборке проекта без использовании последней строки отмеченной выше стрелкой (в файле Makefile) проект собирается. Но при использовании последней строки появляется следующая ошибка:
….
esptool elf2image build/app.out
D:/Project/Eclipse/esp8266/Blink00/Makefile:4: recipe for target 'all' failed
process_begin: CreateProcess(NULL, esptool elf2image build/app.out, …) failed.
make (e=2): Не удается найти указанный файл.
mingw32-make.exe: *** [all] Error 2
«mingw32-make.exe -f D:/Project/Eclipse/esp8266/Blink00/Makefile all» terminated with exit code 2. Build might be incomplete.
Как мне кажется он не знает что такое esptool, но я его установил через командную строку, т.к. из папки utils/esptool не хочет запускаться.
Как можно решить данную проблему?
проблема решена переустановкой версии Python 2.7.17 взамен 3.7
Повторюсь наверное. Но меня возникает следующая ошибка.
/opt/esp-open-sdk/xtensa-lx106-elf/lib/gcc/xtensa-lx106-elf/4.8.5/../../../../xtensa-lx106-elf/bin/ld: cannot find : No such file or directory
collect2: error: ld returned 1 exit status
Makefile:22: recipe for target 'all' failed
make: *** [all] Error 1
Ну или поделитесь toolchain под unix
Здравствуйте!
Возникает ошибка при линковке:
LD build/app.out
c:/esp8266/xtensa-lx106-elf/bin/../lib/gcc/xtensa-lx106-elf/5.2.0/../../../../xtensa-lx106-elf/bin/ld.exe: cannot open linker script file C:/ESP8266/ESP8266_NONOS_SDK/ld/eagle.app.v6.ld: Invalid argument
collect2.exe: error: ld returned 1 exit status
Помогите, плз, советом!
Спасибо!
Спасибо огромное за почти внятный язык для чайников.
Добавьте пожалуйста \ в первой команде (для чайников)
-DICACHE_FLASH -c src/main.c -o src/main.o
D:/ESP8266/xtensa-lx106-elf/bin/xtensa-lx106-elf-ar
cru build/app_app.a src/main.o
В команде линковки убрал все \ и прописал всю команду в одной строке —
заработало! Что за танцы с бубном?! Видимо опыта совсем нет….
У меня такая же проблема, постоянно шлет инфу по uart и не работает, все собирается норм при заливке Bin'а не работает, в arduino нормально прошивается и прошивка от нее тоже заливается через разные утилиты и туже esptool
Вот такие же дела творятся:
после плясок с бубном все таки получилось добиться устойчивой компиляции проекта. но после заливки в ESP8266 тот постоянно перезагружается. на скорости 74880 в терминал постоянно шлет
load 0x40100000, len 25264, room 0
tail 0
chksum 0x87
csum 0x87
esptool erase_flash естественно делал. может кто сталкивался или есть какие идеи? Модeль рабочий, АТ команды понимает, LUA скрипты понимает (естественно при залитой прошивке NodeMCU v3)
При стирании памяти nodemcu и заливке прошивки esp_init_data_default_v05.bin по адресу 0x3FC000, стал медленей передовать по uart и так не заработал, не знаю уже что делать
Может надо использовать другую адресацию?
Могут ли проблемы быть из-за того что в 64 разрядной винде использую mingw32, а не mingw64?
Все разобрался, оказывается не внимательно смотрел видео и пропустил в коде строку, и поэтому по uart nodemcu и слала данные сообщая об ошибке, а я был уверен что правильно записал текст программы и сильно его не разглядывал и в итоге прокапался, но в итоге много чего еще изучил.
Добрый день! Вот какой вопрос. Я сделал экспериментально программу, на основе Ваших уроков, которая просто переключает уровни на GPIO2 без всяких задержек.
void ICACHE_FLASH_ATTR user_init()
{
gpio_init();
PIN_FUNC_SELECT(PERIPHS_IO_MUX_GPIO2_U, FUNC_GPIO2);
gpio_output_set(0, 0, (1 << LED), 0);
while(1)
{
gpio_output_set(0, (1 << LED), 0, 0);
gpio_output_set((1 << LED), 0, 0, 0);
}
}
Померил осциллографом частоту на выходе, получилось порядка 5,8 кГц. И сделал тоже самое в среде Ардуино, получилась частота 133 кГц. Получается, что код менее эффективный собирается в Eclipse. Я убрал параметр -g при компиляции, также попробовал с оптимизацией -О1. Ситуация не поменялась. К примеру с микроконтроллерами Atmel, ситуация с точностью наоборот. Код, получаемый в среде Atmel Studio гораздо компактнее и быстрее, чем в среде Ардуино. Не знаете в чем дело? Может быть при сборке проекта нужно еще какие-то параметры дописать?
К сожалению, я данным вопросом не задавался.
Все равно большое спасибо за Ваши уроки.
Подскажите, пожалуйста.
Остановился на линковке с таким:
Такое впечатление, что что-то где-то не прописано…
12:18:23 **** Incremental Build of configuration Debug for project blink ****
mingw32-make.exe -f D:/Users/User/eclipse-workspace/blink/Makefile all
D:/esp8266/SysGCC/esp8266/opt/xtensa-lx106-elf/bin/xtensa-lx106-elf-gcc \
-Iinc -ID:/ESP8266/ESP8266_NONOS_SDK/include \
-ID:/ESP8266/ESP8266_NONOS_SDK/include/json \
-g -O0 -std=gnu99 -Wpointer-arith -Wundef -Werror -Wl,\
-EL -fno-inline-functions -nostdlib -mlongcalls \
-mtext-section-literals -mno-serialize-volatile -D__ets__ \
-DICACHE_FLASH -c D:/Users/User/eclipse-workspace/blink/src/main.c -o src/main.o
D:/esp8266/SysGCC/esp8266/opt/xtensa-lx106-elf/bin/xtensa-lx106-elf-ar \
cru build/app_app.a src/main.o
D:/esp8266/SysGCC/esp8266/opt/xtensa-lx106-elf/bin/xtensa-lx106-elf-gcc \
-LD:/ESP8266/ESP8266_NONOS_SDK/lib \
-TD:/ESP8266/ESP8266_NONOS_SDK/ld/eagle.app.v6.ld \
-nostdlib -Wl,—no-check-sections -u call_user_start -Wl, \
-static -Wl,—start-group -lc -lgcc -lphy -lpp -lnet80211 \
-llwip -lwpa -lmain -lcrypto build/app_app.a \
-Wl,—end-group -o build/app.out
d:/esp8266/sysgcc/esp8266/opt/xtensa-lx106-elf/bin/../lib/gcc/xtensa-lx106-elf/8.4.0/../../../../xtensa-lx106-elf/bin/ld.exe: cannot find : Invalid argument
collect2.exe: error: ld returned 1 exit status
D:/Users/User/eclipse-workspace/blink/Makefile:4: recipe for target 'all' failed
mingw32-make.exe: *** [all] Error 1
«mingw32-make.exe -f D:/Users/User/eclipse-workspace/blink/Makefile all» terminated with exit code 2. Build might be incomplete.
в этой строчке «-nostdlib -Wl,–no-check-sections -u call_user_start -Wl, \»
надо убрать пробел между «,» и «\».
Таковы правила этого синтаксиса по строкам.
Здравствуйте! Спасибо за уроки!
Были следующие проблемы (может кому пригодится. работал на esp01):
1. Линковщик искал user_pre_init. Написание данной функции не помогло. Причина: SDK-3.x.x; Выход: SDK-2.2.1.
2. При прошивке слишком быстро мигал синий светодиод, прям как на видео перед прошивкой esp_init_data_default_v05. После догрузки данного бинарника по адресу 0xFC000 перестал мигать (даже не горел). Причина 1 — синий светодиод в данной микросхеме подключен не к GPIO2, Решение: в прошивке определите #define LED 1 и в user_init:
PIN_FUNC_SELECT(PERIPHS_IO_MUX_U0TXD_U, FUNC_GPIO1); вместо PIN_FUNC_SELECT(PERIPHS_IO_MUX_GPIO2_U, FUNC_GPIO2);
3. После прошивки при delay(100000); синий диод горит не мигая: Причина: может где-то есть настройка частот. не знаю. Решение: delay(100000); мигание видно. При esp_init_data_default_v08 тот же эффект.
4. в Makefile ругался на опцию -LE. Решение: разделил на -L -E. Если кто может объяснить данное явление, то буду рад. Ну и все команды расписал в длинные портянки без всякий макросов и переменных, чтобы меньше мест было для ошибок. Чистил чип из командной строки. Догружал esp_init_data_default_v05 так же из командной строки.
Решение третьей проблемы: увеличение паузы delay(100000) -> delay(1000000)
Всем привет. Ребята подскажите кто решил проблему «/build/app_app.a: No such file or directory»
Файл сам есть но пишет что нет и все.
c:/ESP8266/xtensa-lx106-elf/bin/xtensa-lx106-elf-gcc \
-LC:/ESP8266/ESP8266_NONOS_SDK/lib \
-TC:/ESP8266/ESP8266_NONOS_SDK/ld/eagle.app.v6.ld \
-nostdlib -Wl,—no-check-sections -u call_user_start -Wl, -static -Wl,—start-group -lc -lgcc -lphy -lpp \
-lnet80211 -llwip -lwpa -lmain -lcrypto /build/app_app.a \
-Wl,—end-group -o build/app.out
xtensa-lx106-elf-gcc: error: /build/app_app.a: No such file or directory
Makefile:4: recipe for target 'all' failed
MinGW32-make.exe: *** [all] Error 1
«MinGW32-make.exe all» terminated with exit code 2. Build might be incomplete.
Кажется нашел решение. В настройках компилятора убрал «-f ${ProjDirPath}/Makefile» оставил только mingw32-make.exe и все стало работать. А то в командной строке работало а в Eclipse давала ошибку. Но это еще только начало ))))
Коллеги здравствуйте.
Пытался сделать все по инструкции, но не заработало.
Скачал готовый проект. При сборке получаю вот такой лог:
20:04:56 **** Incremental Build of configuration Release for project BLINK01 ****
mingw32-make.exe -f D:/0_ECLIPSE_PRJ/BLINK01/Makefile all
«CC src/main.o»
«AR build/app_app.a»
«LD build/app.out»
D:/0_ESP_SDK/ESP8266_NONOS_SDK/lib\libmain.a(app_main.o): In function
ets_fatal_exception_handler':user_pre_init'/home/wchen/gwen/nonos/app/main/app_main.c:870: undefined reference to
D:/0_ESP_SDK/ESP8266_NONOS_SDK/lib\libmain.a(app_main.o): In function
flash_data_check':user_pre_init'/home/wchen/gwen/nonos/app/main/app_main.c:1014: undefined reference to
collect2.exe: error: ld returned 1 exit status
D:/0_ECLIPSE_PRJ/BLINK01/Makefile:24: recipe for target 'all' failed
mingw32-make.exe: *** [all] Error 1
«mingw32-make.exe -f D:/0_ECLIPSE_PRJ/BLINK01/Makefile all» terminated with exit code 2. Build might be incomplete.
20:04:58 Build Failed. 4 errors, 0 warnings. (took 1s.495ms)
Какие-то неопределенные ссылки, как их добавить в проект?
Что может быть не так и как это исправить?
Вроде віше писали, из-за слишком новой версии SDK такое вылазит.
С горем пополам получилось собрать и прошится в эклипсе на mac os. Сначала поставил тулчейн последней версии (3.0.5), далее почитав коменты понял что нужно поставить тулчейн версии как в данном уроке. Были некоторые изменения по командам а именно esptool ругался на аргумент 32m, но дал возможные варианты правильного аргумента 4MB. Так же долго не мог разобраться с линкером (xtensa-lx106-elf/bin/ld: cannot find : No such file or directory), ругался на то что не мог найти какой то файл. Решил таким способом, убрал все \ и написал команды и флаги в одну строку
Для тех кто не может собрать bin файлы и получает ошибку
1. Имя пользователя должно быть на латинице
2. Устанавливаем последний Python
3. В командной строке из под пользователя пишем команду pip install esptool (C:\Users\Andrey>pip install esptool)
4. В Makefile должно быть так ESPTOOL := esptool.py