На данном уроке мы займёмся настройкой программного обеспечения для функционирования умного дома — MajorDoMo. И настроим мы данный продукт на контроль датчиков температуры, подключенных к контроллеру ESP32, который передаёт с них данные посредством протокола MQTT.
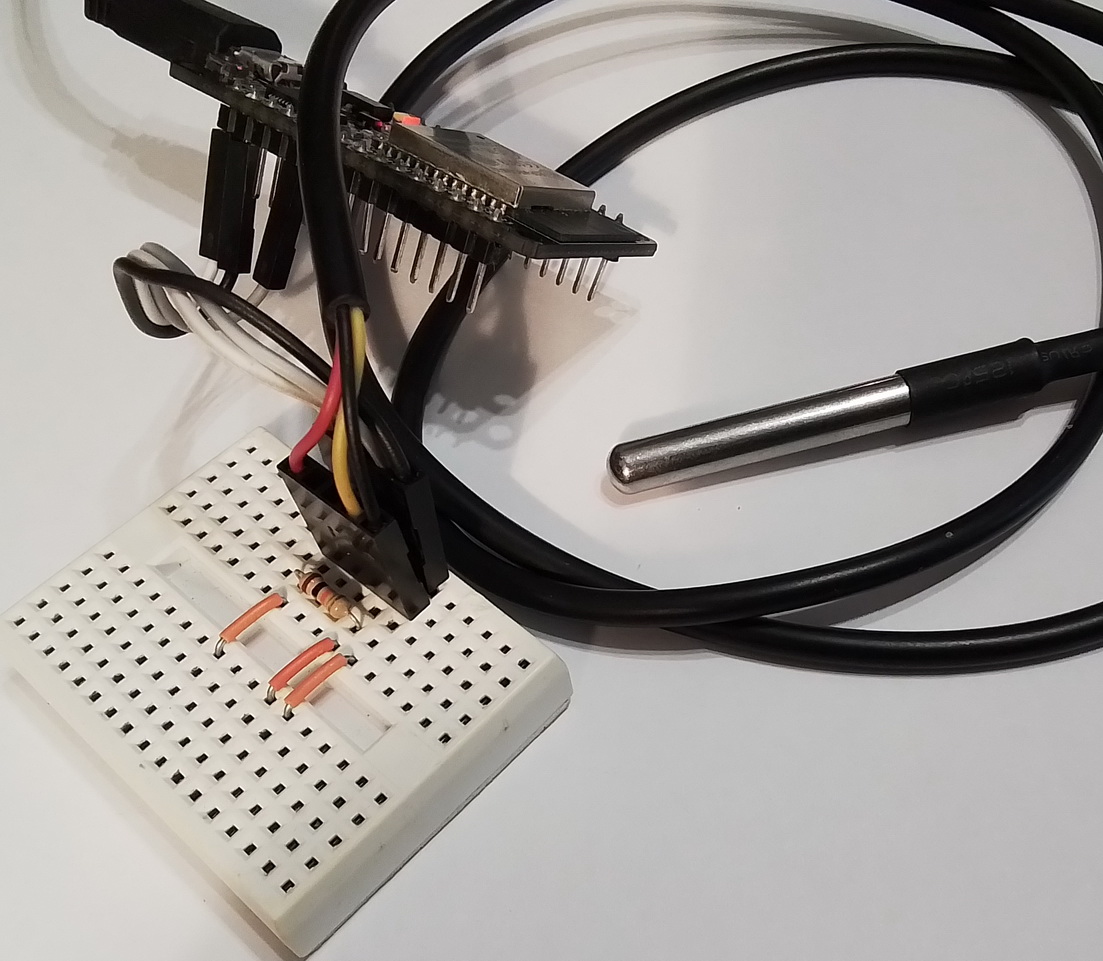
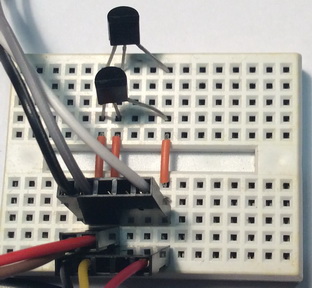
Для этого нам потребуется собственно контроллер с датчиками, организованный по схеме из урока 43 по данному контроллеру
Подключим сразу остальные два датчика
Также запустим наш брокер на Raspberry PI
Проект в контроллер также должен быть прошит также из урока 43 с именем MQTT_RMT_DS18B20.
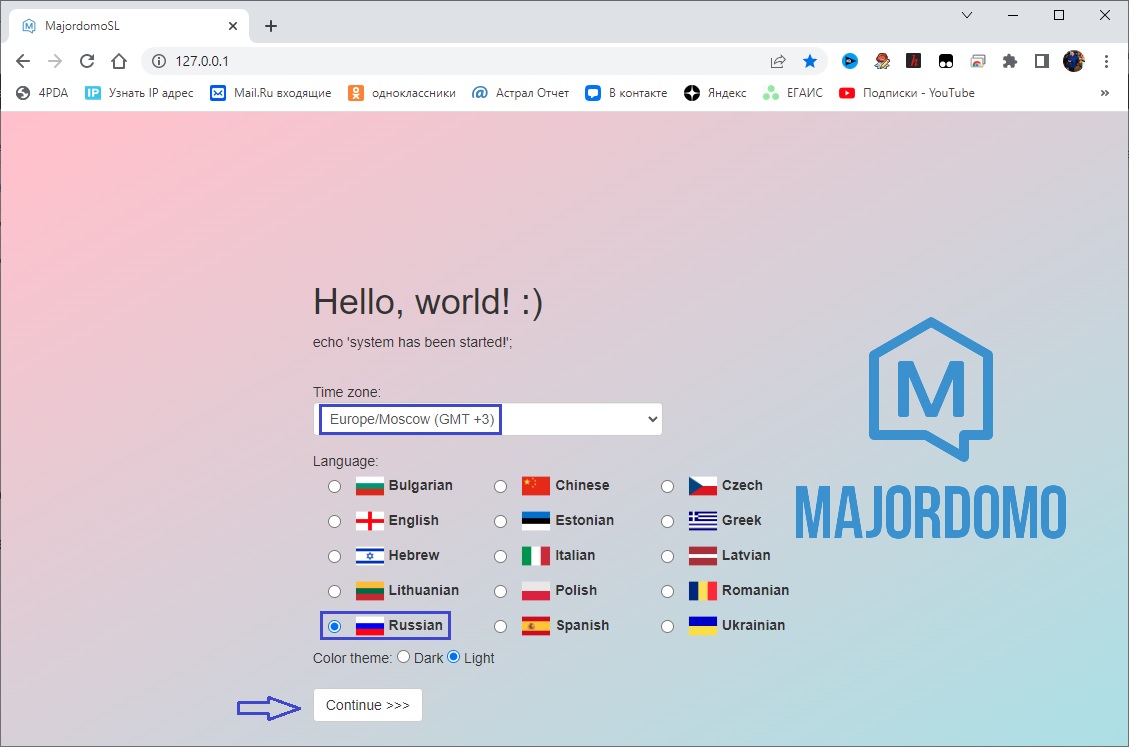
Запустим сервер MajorDoMo, откроем клиент в браузере, выберем часовой пояс и язык и идём далее
Откроется основная страница, на которой для дальнейших настроек идём по кнопке Панель управления
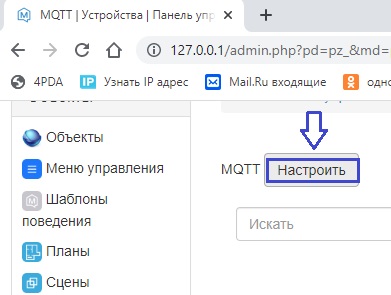
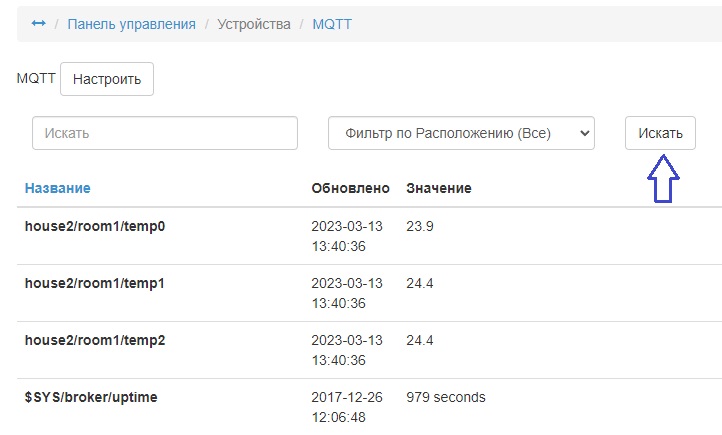
Выбираем в устройствах MQTT
Далее жмём кнопку Настроить

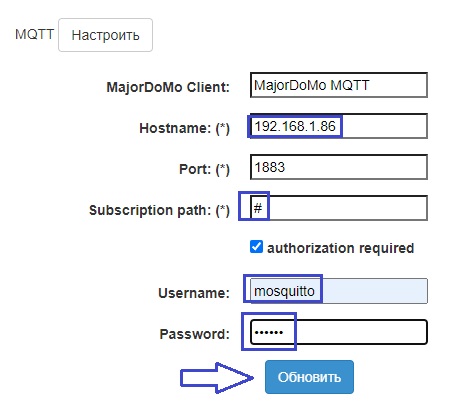
Заполняем параметры нашего брокера MQTT и жмём Обновить

Жмём кнопку Искать и, если мы всё правильно настроили, то у нас появятся показания наших датчиков
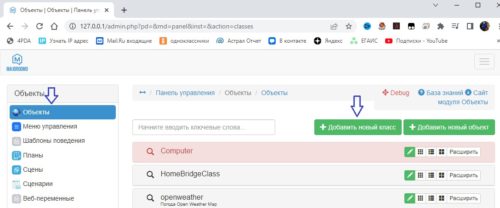
Далее нам надо создать объекты, но прежде, чем их создать, надо создать свойства, которыми данные объекты будут обладать. Для этого идём в объекты и там создадим для начала новый класс

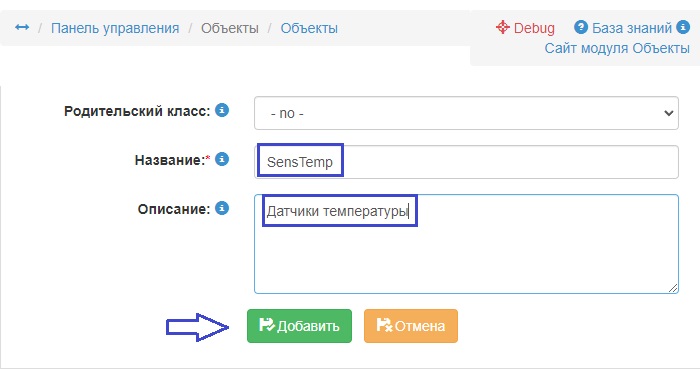
Затем заполним наименование и описание и жмём Добавить
Далее идём в свойства класса и добавим новое
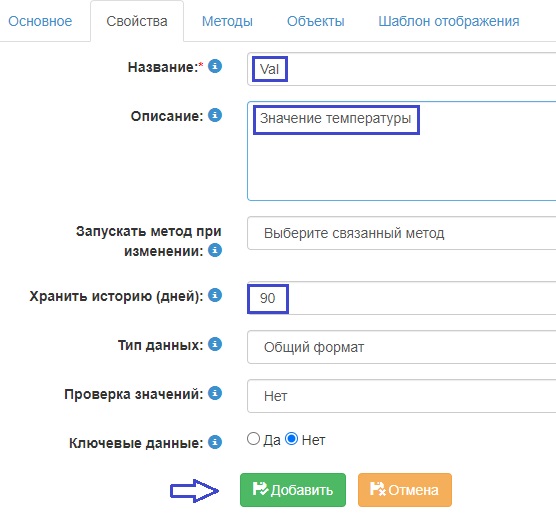
Заполняем поля свойства и жмём Добавить
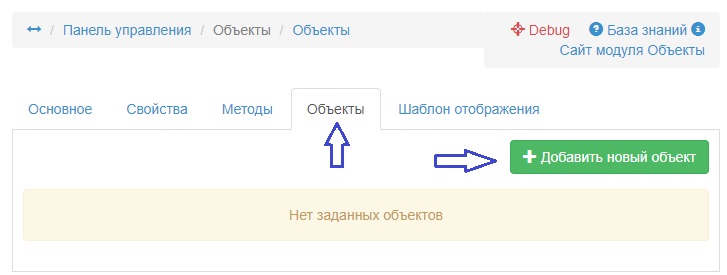
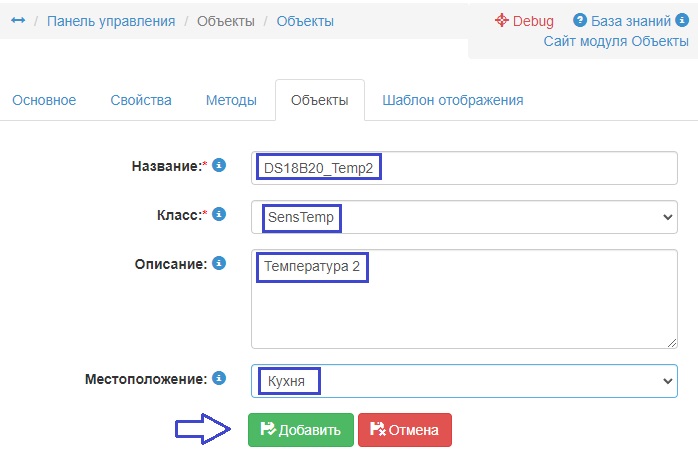
Далее идём в Объекты и добавляем также новый
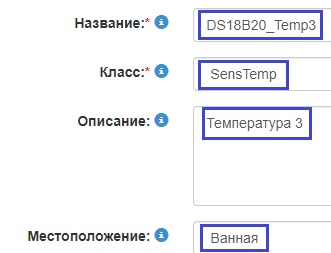
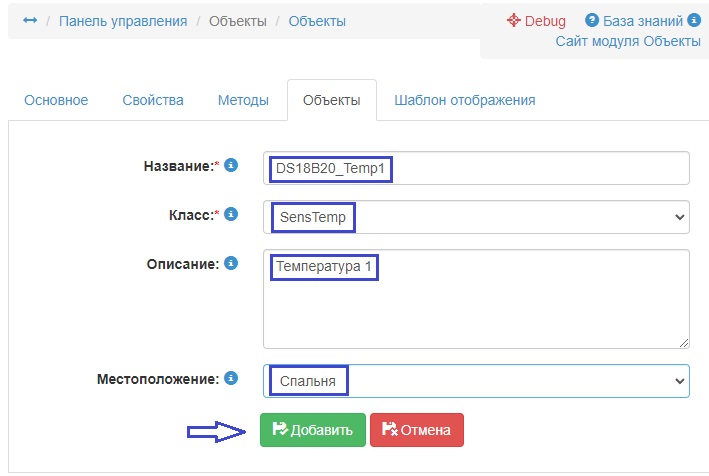
Заполняем свойства и жмём Добавить
Аналогичные объекты создадим для двух других датчиков, считая, что они у нас находятся в других комнатах

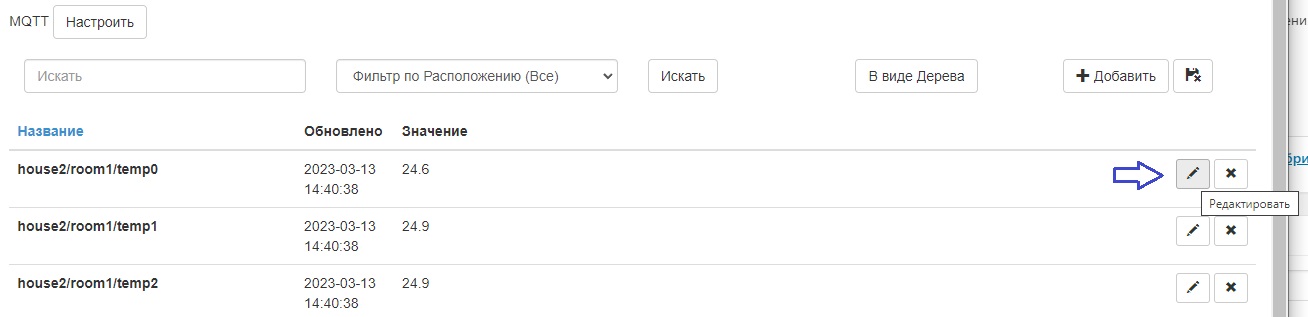
Теперь мы должны данные объекты, а точнее свойство их класса, привязать к нашим датчикам датчику. Для этого идём опять в MQTT и выбираем первый датчик, нажав в его строке кнопку Редактировать
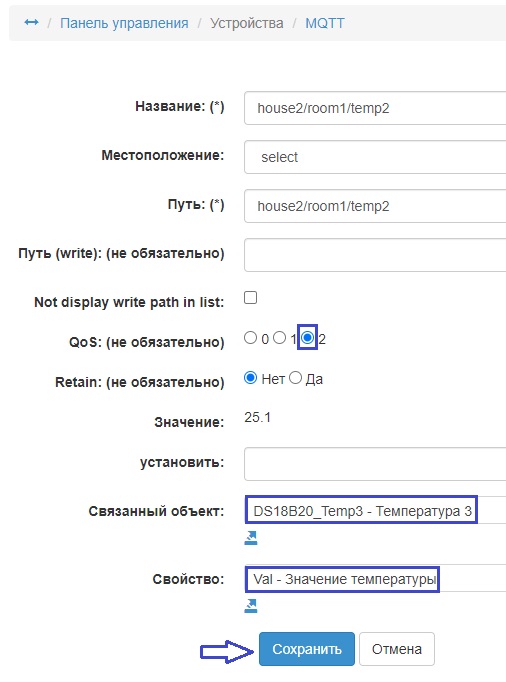
Заполняем поля и жмём сохранить, оставив уровень QoS нулевым, так как для первого датчика в проекте у нас выбран именно такой уровень
Аналогично заполним объекты со свойством для других двух датчиков, выбирая также соответствующие уровни QoS
Дальше перед нами встаёт задача где-то и как-то показания наших датчиков отобразить.
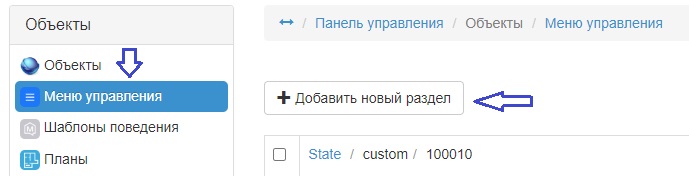
Для этого идём в Меню управления и создаём там новый раздел
Заполняем свойства и жмём Добавить
Это будет корневой элемент меню.
Теперь в него надо добавить пункты. Для этого здесь же жмём другую кнопку добавить в дочерних пунктах
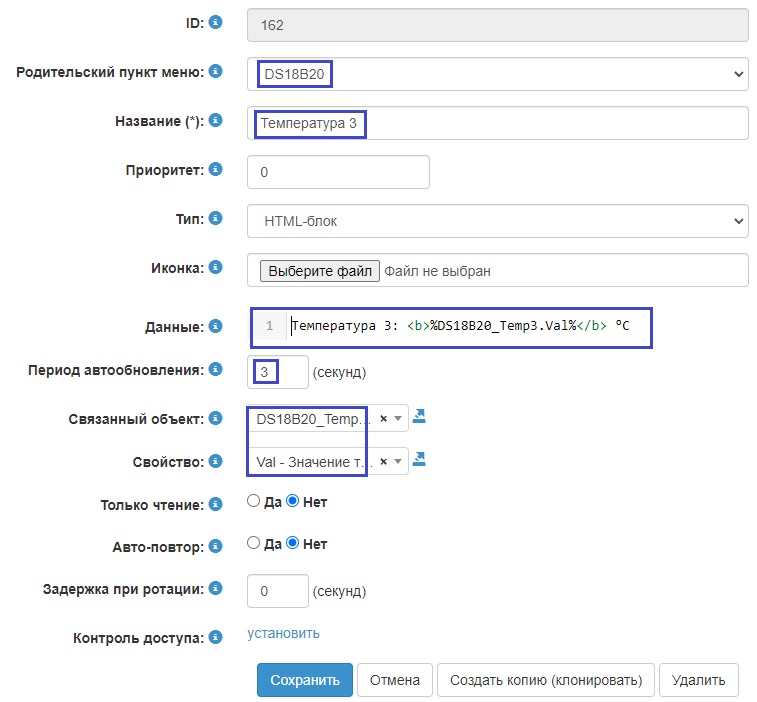
Заполняем здесь тоже поля и жмём Добавить
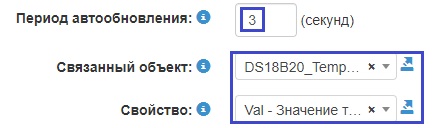
После этого у нас появятся дополнительные поля, для начала заполним период, а также выберем объект и свойство

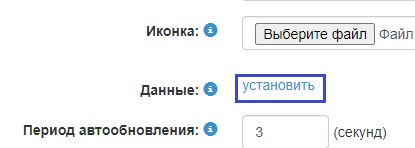
Жмём ссылку Установить в поле Данные

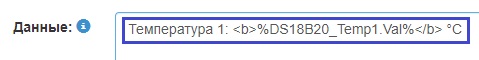
И после этого у нас появляется поле редактирования, в которое добавляем следующий текст

Аналогично добавляем пункты для других датчиков
В принципе, связанный объект и свойство можно не выбирать, так как в блоке мы используем на него ссылку.
Также для того, чтобы раскрытие корневого элемента не вызывало открытие нового окна, то у него установим следующий параметр и сохраним изменения
Перейдём на основную панель.

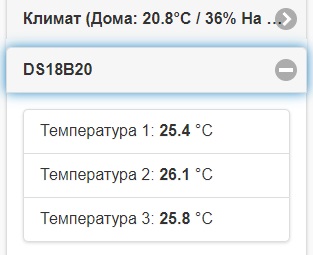
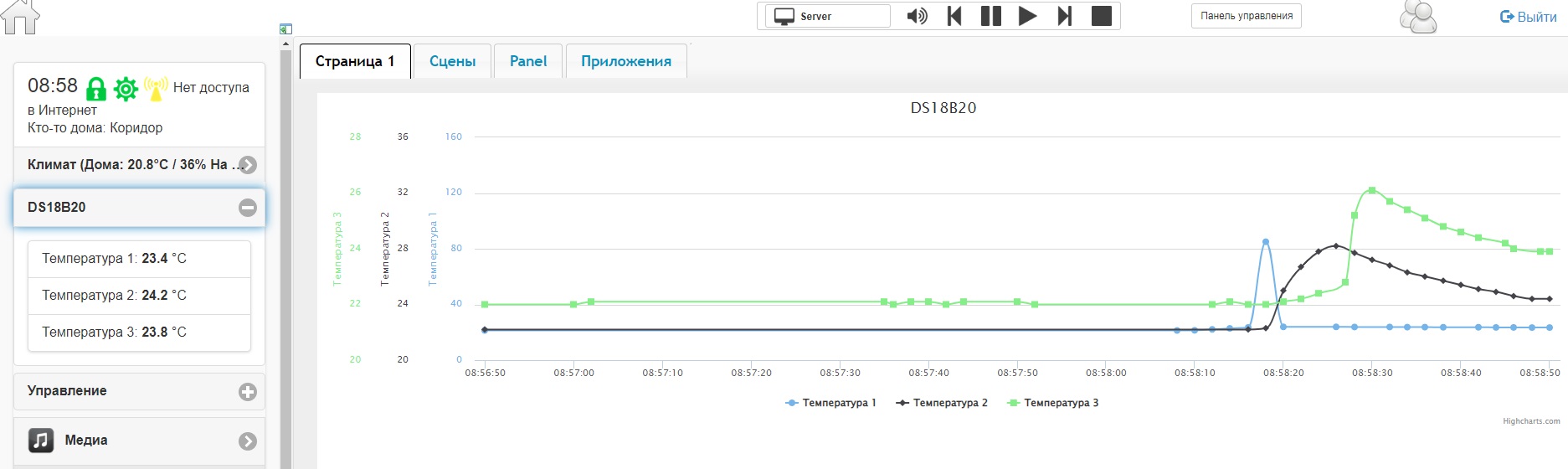
Раскорем элемент и посмотрим, как у нас всё отображается

Вроде, вполне неплохо.
Можно также попробовать настроить отображение наших параметров в виде графика.
Для этого идём опять в Панель управления, выбираем Графики и жмём кнопку Добавить
Заполним поля жмём Добавить

Идём в Данные и добавим три кривые
Добавим в наши строки с кривыми объекты и свойство, а также единицу измерения, жмём Сохранить
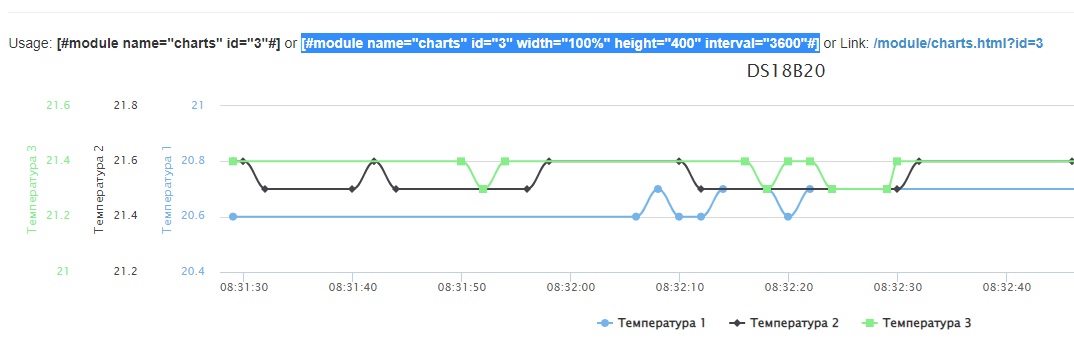
Теперь внизу мы видим наши кривые. Скопируем из строки третий вариант шорт-кода в буфер обмена
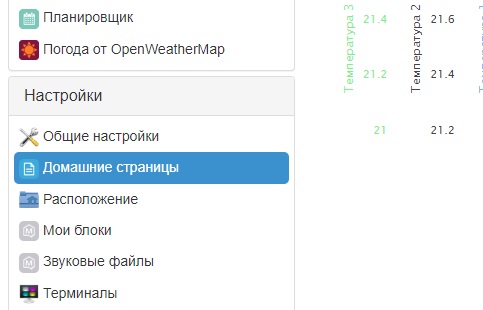
Можно данный график добавить на основную панель, но мы создадим свою. Для этого идём в домашние страницы

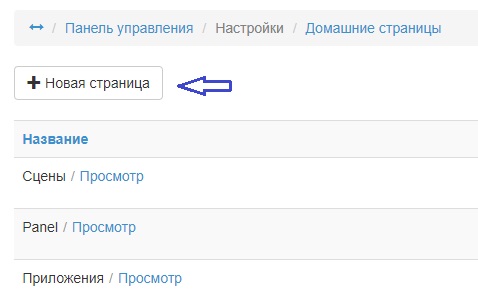
Там добавляем новую

Заполняем поля и жмём Добавить

У нас после этого откроются дополнительные поля. Вставим нашу строку с шорт-кодом из буфера в поле Код, исправим там интервал и сохраним изменения
Теперь переходим на главную страницу и видим наш график с тремя кривыми
Итак, на данном занятии нам удалось осуществить настройку программного обеспечения для функционирования умного дома — MajorDoMo. Мы теперь можем отображать значения, переданные с устройств посредством протокола MQTT, и в текстовом виде и в виде кривых на графике.
Всем спасибо за внимание!
Предыдущий урок Передача данных Следующий урок
Смотреть ВИДЕОУРОК в RuTube (нажмите на картинку)
Смотреть ВИДЕОУРОК в YouTube (нажмите на картинку)
Смотреть ВИДЕОУРОК в Дзен (нажмите на картинку)

































Добавить комментарий