Урок 58
Часть 1
System Workbench. System Workbench. LCD. SDIO
Продолжаем работу с бесплатной средой программирования System Workbench for STM32.
На прошлом занятии мы подключили к нашему проекту нужную часть библиотеки BSP (Board Support Pack).
С помощью данной библиотеки мы инициализировали дисплей и в рамках ОС FreeRTOS смогли с разной частотой в каждой задаче выводить закрашенные случайным цветом прямоугольники.
Сегодня мы займёмся более продвинутой задачей. Мы попробуем, используя интерфейс SDIO, считывать с SD-карты файлы с изображениями и отображать их на экране дисплея LCD. Причём считывать мы файлы будем не напрямую в область памяти, предназначенную для вывода на дисплей, а сначала в определённый буфер, и затем из него уже в память для отображения. Это придаст нашей программе ощущение мгновенности вывода изображения на экран. Пока одна картинка будет показываться на дисплее, другая в это время будет читаться в буфер. Память для буфера мы будем использовать не оперативную из МК, зачем её тратить, а будем использовть тот же SDRAM, только другую ео область, благо памяти там для этого предостаточно. Там у нас 128 мегабит, а на дисплей уходит всего 272x480x4x2 байт, что составляет всего около 8 мегабит, то есть 1/16 часть данной памяти. Поэтому почему бы нам её не использовать. А как именно мы это будем делать, я думаю разберёмся.
Проект мы создадим из предыдущего проекта LCD в той же папке и назовём его SDIO. Только кроме файлов, которые мы обычно копируем, нам будет ещё необходимо скопировать файлы, причастные, к BSP.
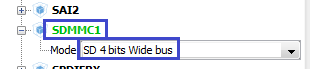
То есть сначала мы копируем то, что и всегда — это папки Inc и Src и два файла — файл с расширением ioc и безымянный файл с расширением mxproject. Потом создаём в папке с новым проектом папку Drivers, в которую скопируем папку BSP из предыдущего проекта. Также из предыдущего проекта мы полностью скопируем папку Utilities. Останется нам только переименовать файл и немного изменить содержимое двух файлов, но это мы уже знаем как делать. Вот наш проект для Cube уже готов. Запустим его. Включим SDMMC1

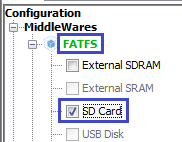
Также включим FATFS

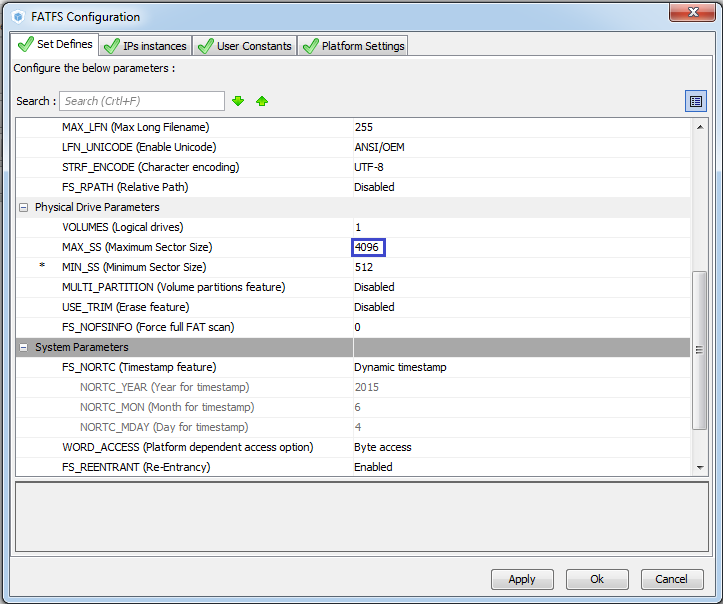
В Configuration в FATFS увеличим максимальный размер сектора до 4096

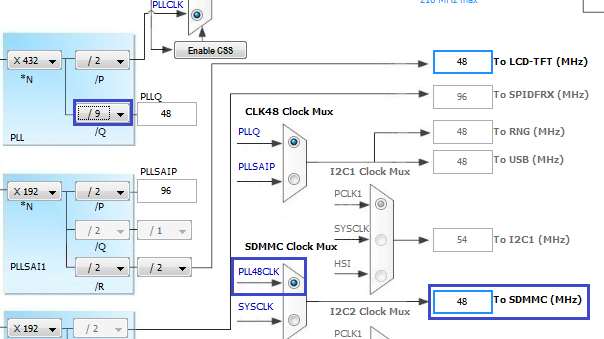
В Clock Configuration PLLQ установим в 9 и шину SDMMC переключим в мультиплексоре на PLL48CLK

Сгенерируем проект и закроем диалог.
Запустим System Workbench и добавим наш сгенерированный проект таким же образом, как и на прошлых занятиях, предварительно удалив из дерева проекта все проекты, чтобы не путались.
Откроем файл main.c и поставим туда фокус ввода.
Как всегда, уберём в свойствах проекта конфигурации всех отладчиков.
Прежде чем компилировать проект, подключим к проекту библиотеку BSP, таким же образом как и на прошлом занятии зайдя в свойствах проекта в пункт C/C++ Build -> Settings -> Tool Settings и добавив туда нужную папку. Не забываем про относительный путь.
Теперь попробуем собрать проект.
Если всё нормально собирается, то запустим проект сначала через отладку. У нас должен заработать код предыдущего проекта и дисплей будет мигать парами случайно окрашенных квадратиков.
Теперь начнём писать новый код.
Добавим глобальные переменные в файл main.c
/* Private variables ———————————————————*/
#define LCD_FRAME_BUFFER SDRAM_DEVICE_ADDR
FATFS SDFatFs; /* File system object for SD card logical drive */
FIL MyFile; /* File object */
extern char SD_Path[4]; /* SD logical drive path */
uint8_t sect[512];
uint32_t bytesread = 0;
uint8_t* bmp1;
/* USER CODE END PV */
Из задач весь код, добавленный на прошлом занятии, уберём, оставим там только строки
for(;;)
{
osDelay(1);
}
Я думаю, вы заметили, что в задаче по умолчанию появилась строчка для инициализации файловой системы
/* StartDefaultTask function */
void StartDefaultTask(void const * argument)
{
/* init code for FATFS */
MX_FATFS_Init();
Будем продолжать эту тему.
Первым делом давайте подготовим карту Micro-SD. Сначала отформатируем её в FAT32. У меня носитель на 8 Гб. Возьмём файлы с рисунками, например из папок с примерами по пути Диск:\Keil_v5\ARM\Pack\Keil\STM32F7xx_DFP\2.7.0\Utilities\Media\Pictures. Возьмём 2 файла из папки BMP_480x272 и 2 файла их папки BMP_320x240 и положим их в корень SD-карты. В результате на SD-карте у нас будет 4 файла:
image01.bmp
image02.bmp
image03.bmp
image04.bmp
Поместим носитель в картоприёмник платы STM32F746-DISCO и продолжим писать код.
Примонтируем раздел с SD-карты. Если что-то пойдёт не так, то будем окрашивать дисплей в красный цвет, такая своего рода будет отладка в реальном времени
/* USER CODE BEGIN 5 */
if(f_mount(&SDFatFs, (TCHAR const*)SD_Path, 0) != FR_OK)
{
BSP_LCD_Clear(LCD_COLOR_RED);
Error_Handler();
}
/* Infinite loop */
Определим место в памяти SDRAM, в которое мы можем обращаться для хранения данных нашего рисунка
На всякий случай будем считать. что у нас активных слоя два, а не один. Поэтому мы ширину нашего экрана умножим на высоту, затем умножим на 4, так как память у нас организована через технологию DMA2D, а там уже включен режим 4 байта на пиксель. И ещё умножим на 2, так как слоя у нас два. Получим размер, необходимый для работы с дисплеем, только в байтах. Но так как адресация у нас 8-битная, то это нам и подходит
272 x 480 x 2 x 4 = 1044480
В шестнадцатеричном эквиваленте это составит 0x000FF000
Прибавим к данной цифре адрес нашего SDRAM (0xC0000000), мы получим адрес 0xC00FF000.
Вот с этого адреса мы можем спокойно использовать место в памяти SDRAM. Поэтому к данному месту и привяжем переменную bmp1.
Добавим код в main()
/* USER CODE BEGIN 1 */
bmp1 = (uint8_t *)0xC00FF000;
/* USER CODE END 1 */
Соберём наш проект и попробуем прошить контроллер.
В следующей части нашего занятия мы напишем полностью функцию отправки изображения из файла в память SDRAM, как и, в принципе весь код и увидим результат нашей работы.
Предыдущий урок Программирование МК STM32 Следующая часть
Отладочную плату можно приобрести здесь 32F746G-DISCOVERY
Смотреть ВИДЕОУРОК



Добавить комментарий