Урок 70
Часть 1
HAL. LTDC. Вывод текста
Продолжаем изучать интерфейс LTDC.
Сегодня на повестке дня одна из самых немаловажных тем вывода на дисплей — это вывод текстовой информации. Я понимаю, что это не самая красивая часть вывода информации, но без неё не обойтись, так как постоянно требуется следить за какими-то действиями, показателями и так далее. Поэтому обойти данную тему нам не удастся.
Раньше мы уже выводили текстовую информацию на дисплее, подключенном другим способом. Теперь дошла очередь и до LTDC. Как это делается, мы узнаем в процессе написания кода в нашем проекте.
Проект, соответственно, будет сделан из проекта предыдущего урока, так как весь накопленный нами опыт не должен потеряться, поэтому сделаем мы его из проекта LTDC_DMA2D. Назовём мы его согласно нашей теме — LTDC_TEXT.
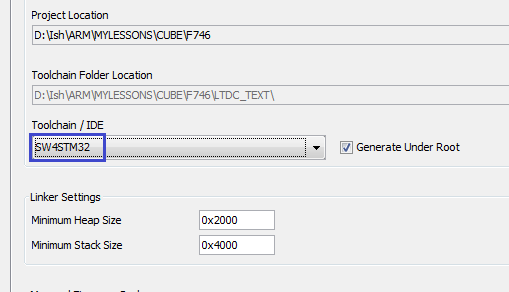
Ничего в настройках мы не трогаем.
Так как я попробовал поработать со шрифтами в среде разработки Keil и обнаружил, что проект из-за своего размера у нас уже не соберётся ибо превышает халявный размер — 32 килобайта, о чём я на своих прежних лекциях уже предупреждал, поэтому не зря мы в своё время позанимались и в принципе освоили бесплатную среду программирования System WorkBench, которую мы сегодня и будем использовать. Причём я даже больше скажу. В последнее время она мне даже больше стала нравиться, нежели Keil. Меньше тормозов при сборке проекта и ещё кое-какие есть свои там прелести, с которыми, я думаю, мы столкнёмся. Поэтому зайдём в настройки проекта и включим там среду SW4STM32

Сохраним настройки, нажав в данном диалоге кнопку «OK». Затем сгенерируем проект. Кстати, теперь можно проект открывать прямо из диалога, также, как и для Keil. Хотя я так не делаю, так как присутствует некоторое торможение. Поэтому мы закроем данный диалог и также импортируем проект в среде, как и раньше.
А вот и первый плюс WorkBench. Нам не нужно подключать файлы нашей библиотеки в дерево проекта, как в Keil. Попробуем собрать проект.
Если проект нормально собрался, то удалим, если присутствует, отладочный файл старого проекта из свойств нашего проекта, как мы делали в уроке 56, а затем запустим проект сначала в отладке, так удобнее.
Затем можно будет отладку остановить, и после этого проект уже будет нормально стартовать обычным Run.
Теперь из репозитория Cube MX по пути «[Диск]:Users[Имя пользователя]STM32CubeRepositorySTM32Cube_FW_F7_V1.6.1UtilitiesFonts» возьмём файлы с массивами для шрифтов с расширением «c» и скопируем их в наш проект в папку «Src«,а затем также их подключим в дерево проектов в самом проекте, а файл fonts.h скопируем в папку Inc.
Перейдём в файл ltdc.h и подключим там файл
#include <stdlib.h>
#include "fonts.h"
Также добавим макросы для различных цветов, чтобы не думать о битах при назначении цвета
#define convert24to32(x) (x|0xFF000000)
//------------------------------------------
#define LCD_COLOR_BLUE ((uint32_t)0xFF0000FF)
#define LCD_COLOR_GREEN ((uint32_t)0xFF00FF00)
#define LCD_COLOR_RED ((uint32_t)0xFFFF0000)
#define LCD_COLOR_CYAN ((uint32_t)0xFF00FFFF)
#define LCD_COLOR_MAGENTA ((uint32_t)0xFFFF00FF)
#define LCD_COLOR_YELLOW ((uint32_t)0xFFFFFF00)
#define LCD_COLOR_LIGHTBLUE ((uint32_t)0xFF8080FF)
#define LCD_COLOR_LIGHTGREEN ((uint32_t)0xFF80FF80)
#define LCD_COLOR_LIGHTRED ((uint32_t)0xFFFF8080)
#define LCD_COLOR_LIGHTCYAN ((uint32_t)0xFF80FFFF)
#define LCD_COLOR_LIGHTMAGENTA ((uint32_t)0xFFFF80FF)
#define LCD_COLOR_LIGHTYELLOW ((uint32_t)0xFFFFFF80)
#define LCD_COLOR_DARKBLUE ((uint32_t)0xFF000080)
#define LCD_COLOR_DARKGREEN ((uint32_t)0xFF008000)
#define LCD_COLOR_DARKRED ((uint32_t)0xFF800000)
#define LCD_COLOR_DARKCYAN ((uint32_t)0xFF008080)
#define LCD_COLOR_DARKMAGENTA ((uint32_t)0xFF800080)
#define LCD_COLOR_DARKYELLOW ((uint32_t)0xFF808000)
#define LCD_COLOR_WHITE ((uint32_t)0xFFFFFFFF)
#define LCD_COLOR_LIGHTGRAY ((uint32_t)0xFFD3D3D3)
#define LCD_COLOR_GRAY ((uint32_t)0xFF808080)
#define LCD_COLOR_DARKGRAY ((uint32_t)0xFF404040)
#define LCD_COLOR_BLACK ((uint32_t)0xFF000000)
#define LCD_COLOR_BROWN ((uint32_t)0xFFA52A2A)
#define LCD_COLOR_ORANGE ((uint32_t)0xFFFFA500)
#define LCD_COLOR_TRANSPARENT ((uint32_t)0xFF000000)
//------------------------------------------
Также добавим две структуры для настройки вывода текста
#define LCD_COLOR_TRANSPARENT ((uint32_t)0xFF000000)
//------------------------------------------
typedef struct
{
uint32_t TextColor;
uint32_t BackColor;
sFONT *pFont;
}LCD_DrawPropTypeDef;
//------------------------------------------
typedef enum
{
CENTER_MODE = 0x01, /* Center mode */
RIGHT_MODE = 0x02, /* Right mode */
LEFT_MODE = 0x03 /* Left mode */
}Text_AlignModeTypdef;
//------------------------------------------
Теперь перейдём в файл ltdc.c и добавим там переменную типа нашей добавленной структуры
uint16_t Y_SIZE =272;
LCD_DrawPropTypeDef lcdprop;
Затем, например после функции TFT_DrawLine добавим функцию первичной инициализации вывода текста
//----------------------------------------
void TFT_FontsIni(void)
{
lcdprop.BackColor=LCD_COLOR_BLACK;
lcdprop.TextColor=LCD_COLOR_GREEN;
lcdprop.pFont=&Font16;
}
//----------------------------------------
Далее добавим ещё три функции для назначения шрифта, цвета шрифта и цвета фона вокруг символа
//----------------------------------------
void TFT_SetFont(sFONT *fonts)
{
lcdprop.pFont=fonts;
}
//----------------------------------------
void TFT_SetTextColor(uint32_t color)
{
lcdprop.TextColor=color;
}
//----------------------------------------
void TFT_SetBackColor(uint32_t color)
{
lcdprop.BackColor=color;
}
//----------------------------------------
Добавим глобальную переменную
LCD_DrawPropTypeDef lcdprop;
const uint8_t *ch;
Можно было создать и локальную, но она мне требовалась для отладки, поэтому я так и оставил её глобальной. А дальше создадим функцию для вывода символа. Сразу добавим в неё несколько локальных переменных, которые нам впоследствии понадобятся в данной функции
//--------------------------------------------------------------
void TFT_DrawChar(uint16_t x, uint16_t y, const uint8_t c)
{
uint32_t i = 0, j = 0;
uint16_t height, width;
uint8_t offset;
uint8_t *pchar;
uint32_t line;
}
//--------------------------------------------------------------
Посчитаем смещение символа в массиве шрифта
uint32_t line;
ch = &lcdprop.pFont->table[(c-' ') * lcdprop.pFont->Height * ((lcdprop.pFont->Width + 7) / 8)];
Сохраним высоту и ширину шрифта в пикселях в переменные
ch = &lcdprop.pFont->table[(c-' ') * lcdprop.pFont->Height * ((lcdprop.pFont->Width + 7) / 8)];
height = lcdprop.pFont->Height;
width = lcdprop.pFont->Width;
Посчитаем смещение в памяти
width = lcdprop.pFont->Width;
offset = 8 *((width + 7)/8) - width ;
А писать код дальше мы продолжим в следующей части нашего занятия, в которой мы также напишем функцию по выводу на экран целой строки текста, а также напишем и испытаем некоторые тесты по выводу текста на экран дисплея.
Предыдущий урок Программирование МК STM32 Следующая часть
Отладочную плату можно приобрести здесь 32F746G-DISCOVERY
Смотреть ВИДЕОУРОК (нажмите на картинку)



Подскажите, откуда берутся файлы ltdc.h и ltdc.c?
Здравствуйте!
Мы не создаём проекты заново, а пользуемся старыми, чтобы не тратить время на написание того же кода. Поэтому смотрите цикл по LTDC сначала. По всей видимости, Вы сразу прыгнули в какой-то урок или смотрите сначала, но что-то пропустили.
Не понимаю, для кого эти уроки, библиотека не работоспособна совсем т.к. тратит слишком много ресурсов мк, и собрать с такой библиотекой что то адекватное просто невозможно
Просто для обучения