Урок 72
Часть 4
Touch panel FT5336
В предыдущей части занятия мы добавили две интересные функции сбора координат и другой информации действий с TS и воспользовались ими в функции определения статуса.
Займёмся теперь жестами. Хотя мне и не удалось их идентифицировать, но тем не менее код мы напишем, так сказать, для использования в будущем в программировании других устройств.
Добавим функцию считывания идентификатора жеста после функции TS_GetXY
//----------------------------------------
uint8_t TS_Get_GestureId(TS_StateTypeDef *TS_State)
{
uint32_t gestureId = 0;
uint8_t ts_status = TS_OK;
}
//----------------------------------------
Теперь добавим ещё одну функцию считывания идентификатора жеста — более низкоуровневую, привязанную именно к нашей микросхеме после функции TS_IO_Write
//----------------------------------------
void ft5336_TS_GetGestureID(uint16_t DeviceAddr, uint32_t * pGestureId)
{
volatile uint8_t ucReadData = 0;
ucReadData = TS_IO_Read(DeviceAddr, FT5336_GEST_ID_REG);
*pGestureId = ucReadData;
}
//----------------------------------------
Вернёмся в фунцию TS_Get_GestureId и вызовем функцию ft5336_TS_GetGestureID
uint8_t ts_status = TS_OK;
ft5336_TS_GetGestureID(TS_I2C_ADDRESS, &gestureId);
}
Перейдём в файл ft5336.h и добавим перечисление идентификаторов жестов TS
} TS_TouchEventTypeDef;
//------------------------------------------
typedef enum
{
GEST_ID_NO_GESTURE = 0x00, /*!< Gesture not defined / recognized */
GEST_ID_MOVE_UP = 0x01, /*!< Gesture Move Up */
GEST_ID_MOVE_RIGHT = 0x02, /*!< Gesture Move Right */
GEST_ID_MOVE_DOWN = 0x03, /*!< Gesture Move Down */
GEST_ID_MOVE_LEFT = 0x04, /*!< Gesture Move Left */
GEST_ID_ZOOM_IN = 0x05, /*!< Gesture Zoom In */
GEST_ID_ZOOM_OUT = 0x06, /*!< Gesture Zoom Out */
GEST_ID_NB_MAX = 0x07 /*!< max number of gesture id */
} TS_GestureIdTypeDef;
//------------------------------------------
Вернёмся в файл ft5336.c в функцию ft5336_TS_GetGestureID и запишем идентификатор в соответствующее поле статуса, а затем возвратим его из функции
ft5336_TS_GetGestureID(TS_I2C_ADDRESS, &gestureId);
switch(gestureId)
{
case FT5336_GEST_ID_NO_GESTURE :
TS_State->gestureId = GEST_ID_NO_GESTURE;
break;
case FT5336_GEST_ID_MOVE_UP :
TS_State->gestureId = GEST_ID_MOVE_UP;
break;
case FT5336_GEST_ID_MOVE_RIGHT :
TS_State->gestureId = GEST_ID_MOVE_RIGHT;
break;
case FT5336_GEST_ID_MOVE_DOWN :
TS_State->gestureId = GEST_ID_MOVE_DOWN;
break;
case FT5336_GEST_ID_MOVE_LEFT :
TS_State->gestureId = GEST_ID_MOVE_LEFT;
break;
case FT5336_GEST_ID_ZOOM_IN :
TS_State->gestureId = GEST_ID_ZOOM_IN;
break;
case FT5336_GEST_ID_ZOOM_OUT :
TS_State->gestureId = GEST_ID_ZOOM_OUT;
break;
default :
ts_status = TS_ERROR;
break;
} /* of switch(gestureId) */
return(ts_status);
}
Функция готова. Перейдём в функцию TS_GetState и после выхода из цикла for (не из условия) вызовем её
break;
}
}
ts_status = TS_Get_GestureId(TS_State);
}
}
Теперь выйдем из условия и возвратим статус выполнения функции
ts_status = TS_Get_GestureId(TS_State);
}
return (ts_status);
}
В функции main() и добавим локальные переменные для координат
uint16_t i,j;
uint16_t x=0, y=0;
Продолжим в бесконечном цикле писать наш тест.
Запишем в только что созданные переменные координаты в первом теле условия
if(TS_State.touchDetected)
{
x = TS_State.touchX[0];
y = TS_State.touchY[0];
}
Как раз вот в этом месте можно вносить поправки для калибровки в случае неточной установки TS на экран.
Настроим шрифт и его цвета в этом же теле
y = TS_State.touchY[0];
TFT_SetFont(&Font20);
TFT_SetTextColor(LCD_COLOR_CYAN);
TFT_SetBackColor(LCD_COLOR_BLACK);
Добавим три локальных массива в main()
uint16_t x=0, y=0;
static uint32_t tscnt[5]={0};
static uint16_t xstart[5]={0}, ystart[5]={0};
Они потребуются нам для рисования линий с помощью TS.
Вернёмся в бесконечный цикл в тело условия и нарисуем точку в случае первого прикосновения первым пальцем к экрану, а если это будет уже не первое прикосновение (то есть перед следующим прикосновением палец с экрана не снимался), то нарисуем линию
TFT_SetBackColor(LCD_COLOR_BLACK);
if(tscnt[0]>0)
{
TFT_DrawLine(xstart[0],ystart[0],x,y,LCD_COLOR_RED);
}
else
{
TFT_DrawPixel(x,y,LCD_COLOR_RED);
}
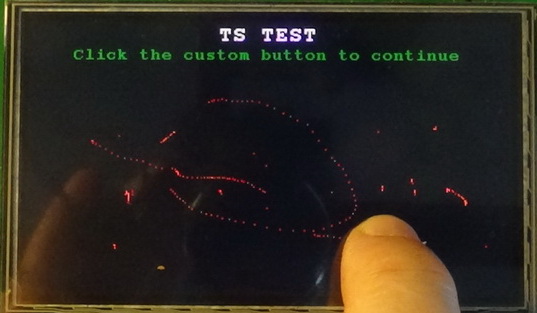
В принципе, можно собрать код и запустить его. Мы пока можем проверить только точки. Линии у нас не будут рисоваться, так как счёчик ещё не инкрементировали и его значение всегда 0. Поиграв с экраном, мы должны получить вот такую картину

Сохраним координаты для использования в следующем цикле, так как для линий нужны ещё и начальные координаты, проинкрементируем счётчик и выведем на экран наши координаты, чтобы убедиться в их корректности, а возможно и для калибровки
TFT_DrawPixel(x,y,LCD_COLOR_RED);
}
xstart[0]=x; ystart[0]=y;
tscnt[0]++;
sprintf(str1,"1: x=%03d; y=%03d",x,y);
TFT_DisplayString(14, 50, (uint8_t *)str1, LEFT_MODE);
}
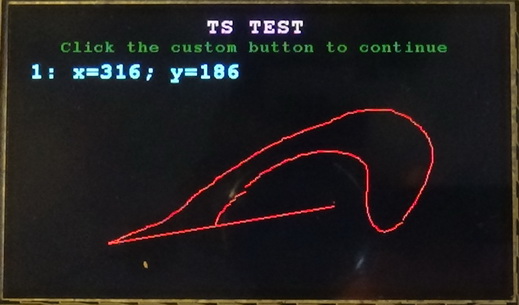
Ещё раз соберём код и запустим на выполнение, чтобы посмотреть, как обновляются значения координат

Теперь наши координаты динамически обновляются на экране. Также и линия тоже рисуется, только после убирания пальца и дальнейшем его прикосновении к экрану рисуется не новая точка, а прямая линия от предыдущей координаты. Можно оставить и так, но мы лучше в соответствующем месте всё-таки обнулим наш счётчик. Сделаем мы это во втором теле (в противном) нашего условия обнаружения действия. Причём обнулим мы все 5 счётчиков
TFT_DisplayString(14, 50, (uint8_t *)str1, LEFT_MODE);
}
else
{
tscnt[0]=0; tscnt[1]=0; tscnt[2]=0; tscnt[3]=0; tscnt[4]=0;
}
HAL_Delay(10);
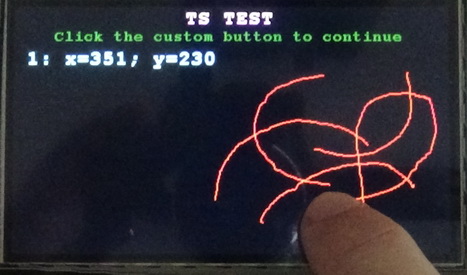
Ещё раз соберём и выполним код, посмотрев затем результат нашей добавленной операции обнуления

Теперь другое дело.
Вернёмся в первое (истинное) тело нашего цикла обнаружения и продолжим там писать код. Нам также нужно проделать всё это для остальных четырёх пальцев.
Исследуя соответствующее поле структуры, мы это и проделаем, также если нет прикосновения другими пальцами к экрану (за исключением первого), мы будем затирать их координаты чёрным прямоугольником
TFT_DisplayString(14, 50, (uint8_t *)str1, LEFT_MODE);
if (TS_State.touchDetected >= 2)
{
x = TS_State.touchX[1];
y = TS_State.touchY[1];
if(tscnt[1]>0)
{
TFT_DrawLine(xstart[1],ystart[1],x,y,LCD_COLOR_GREEN);
}
else
{
TFT_DrawPixel(x,y,LCD_COLOR_GREEN);
}
xstart[1]=x; ystart[1]=y;
tscnt[1]++;
sprintf(str1, "2: x=%03d; y=%03d", x, y);
TFT_DisplayString(14, 80, (uint8_t *)str1, LEFT_MODE);
}
else
{
TFT_FillRectangle(14,80,250,109,LCD_COLOR_BLACK);
}
if (TS_State.touchDetected >= 3)
{
x = TS_State.touchX[2];
y = TS_State.touchY[2];
if(tscnt[2]>0)
{
TFT_DrawLine(xstart[2],ystart[2],x,y,LCD_COLOR_YELLOW);
}
else
{
TFT_DrawPixel(x,y,LCD_COLOR_YELLOW);
}
xstart[2]=x; ystart[2]=y;
tscnt[2]++;
sprintf(str1, "3: x=%03d; y=%03d", x, y);
TFT_DisplayString(14, 110, (uint8_t *)str1, LEFT_MODE);
}
else
{
TFT_FillRectangle(14,110,250,139,LCD_COLOR_BLACK);
}
if (TS_State.touchDetected >= 4)
{
x = TS_State.touchX[3];
y = TS_State.touchY[3];
if(tscnt[3]>0)
{
TFT_DrawLine(xstart[3],ystart[3],x,y,LCD_COLOR_ORANGE);
}
else
{
TFT_DrawPixel(x,y,LCD_COLOR_ORANGE);
}
xstart[3]=x; ystart[3]=y;
tscnt[3]++;
sprintf(str1, "4: x=%03d; y=%03d", x, y);
TFT_DisplayString(14, 140, (uint8_t *)str1, LEFT_MODE);
}
else
{
TFT_FillRectangle(14,140,250,169,LCD_COLOR_BLACK);
}
if (TS_State.touchDetected >= 5)
{
x = TS_State.touchX[4];
y = TS_State.touchY[4];
if(tscnt[4]>0)
{
TFT_DrawLine(xstart[4],ystart[4],x,y,LCD_COLOR_BLUE);
}
else
{
TFT_DrawPixel(x,y,LCD_COLOR_BLUE);
}
xstart[4]=x; ystart[4]=y;
tscnt[4]++;
sprintf(str1, "5: x=%03d; y=%03d", x, y);
TFT_DisplayString(14, 170, (uint8_t *)str1, LEFT_MODE);
}
else
{
TFT_FillRectangle(14,170,250,199,LCD_COLOR_BLACK);
}
}
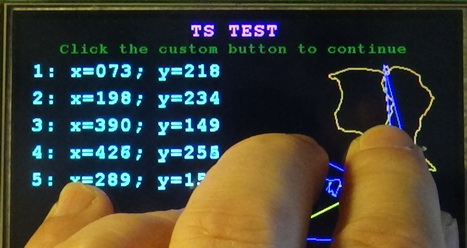
Ну вот и весь наш тест. Проверим его, собрав код и запустив его

В данном уроке мы справились со считыванием показаний с панели TouchScreen отладочной платы STM32F746G-DISCO и теперь, используя это, а также накопленные знания из уроков по игтерфейсу LTDC, писать уже какой-то осознанный код по визуализации и управлению какими-то процессами.
Всем спасибо за внимание!
В дальнейших уроках нас ждёт ещё много интересного!
Предыдущая часть Программирование МК STM32 Следующий урок
Техническая документация на драйвер TS FT5336
Отладочную плату можно приобрести здесь 32F746G-DISCOVERY
Смотреть ВИДЕОУРОК (нажмите на картинку)



Добавить комментарий