Продолжаем работу с нашим сервером HTTP и на данном уроке мы попробуем что-нибудь ему передать из браузера. Тем самым мы нашу плату как-то оживим, заставим, так сказать, откликаться на какие-то внешние команды.
Мы подключим к плате светодиод RGB и будем со странички кнопками управлять его отдельными кристаллами — зажигать их и гасить. Пока для этого мы будем использовать GET-запросы. Обычно целесообразнее использовать запросы POST, которые передают информацию, невидимую в строке браузера, но мы пойдём от простого к сложного.
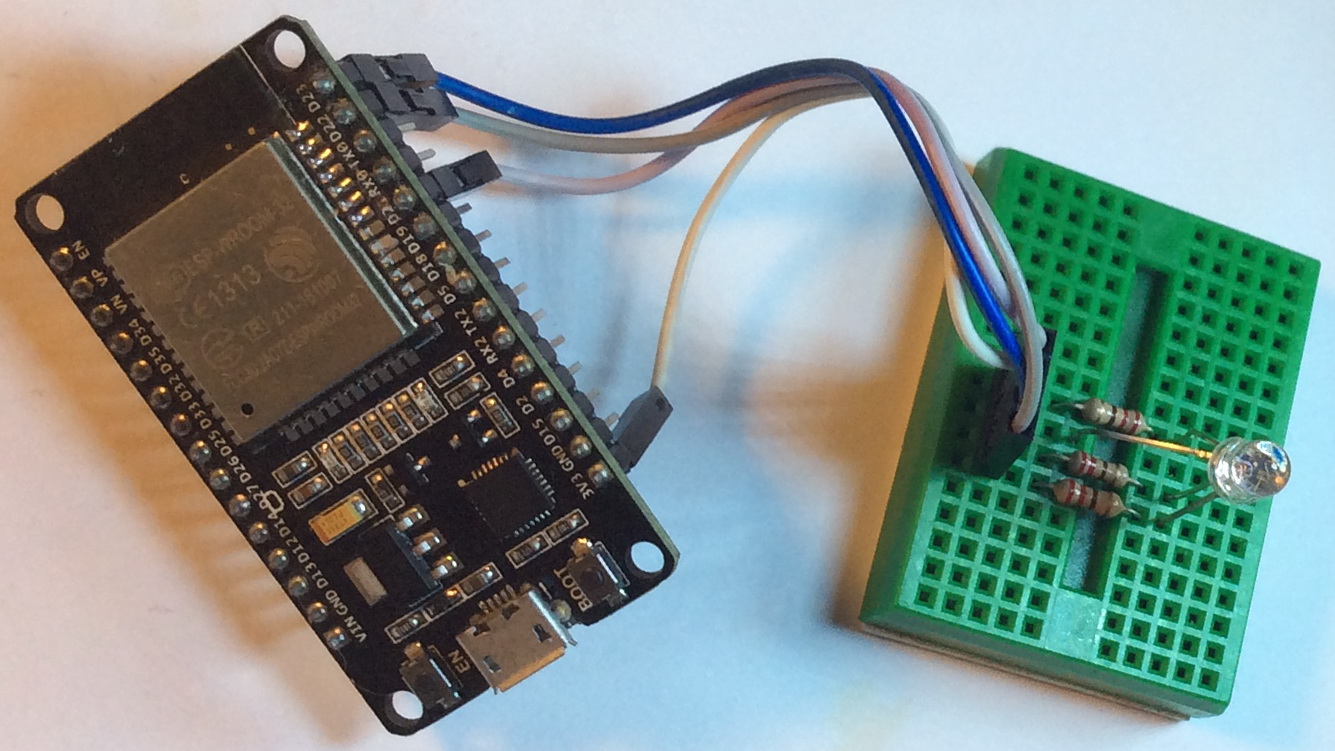
Таким образом, схема нашего урока будет состоять из отладочной платы с контроллером ESP32 и RGB-светодиода, подключенного через токоограничивающие резисторы номиналом 220 Ом к ножкам порта контроллера 21, 22 и 23. Общий провод светодиода я подключил к ножке питания 3,3 вольта платы, так как у меня светодиод с общим анодом. Если у кого-то он с общим катодом, то подключается общий провод светодиода, соответственно, к общему проводу платы.
Итак, вот наша схема
Подключим нашу плату к порту USB компьютера.
А так как мы также контент для передачи клиента будем располагать в файловой системе SPIFFS, то проект был сделан из проекта прошлого урока с именем WIFI_STA_HTTP_SERVER_SPIFFS и получил новое имя WIFI_STA_HTTP_SERVER_PARAM.
Откроем наш проект в Espressif IDE и добавим для наших светодиодов новые пункты в меню в файле Kconfig.projbuild после пункта LED_GPIO
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
config RED_GPIO int "LED RED GPIO number" range 0 48 default 21 help RED GPIO. config GREEN_GPIO int "LED GREEN GPIO number" range 0 48 default 22 help GREEN GPIO. config BLUE_GPIO int "LED BLUE GPIO number" range 0 48 default 23 help BLUE GPIO. |
Соберём проект и убедимся, что новые пункты появились, заодно и логин с паролем впишем, если у кого неправильный

Пока ненадолго оставим наш проект и займёмся файлом страницы нашего клиента index.html.
Файл мы данный создадим новый и для начала будет у него вот такое вот содержимое
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ESP32 File Server</title> </head> <br/> <form action="" method="get"> <input style="color: #00ffff; background-color: #800000;" type="submit" name="red" value="RED OFF" /> <input style="color: #00ffff; background-color: #ff0000;" type="submit" name="red" value="RED ON" /> <br/><br/> <input style="color: #ff00ff; background-color: #008000;" type="submit" name="green" value="GREEN OFF" /> <input style="color: #ff00ff; background-color: #00ff00;" type="submit" name="green" value="GREEN ON" /> <br/><br/> <input style="color: #ffff00; background-color: #000080;" type="submit" name="blue" value="BLUE OFF" /> <input style="color: #ffff00; background-color: #0000ff;" type="submit" name="blue" value="BLUE ON" /> </form> <br/><br/> </body></html> |
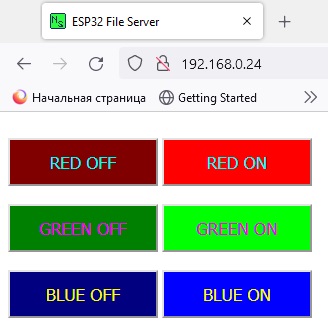
У нас получится страничка с шестью кнопками. При нажатии на них будут теперь отправляться серверу соответствующие параметры. Если мы нашу страничку сейчас откроем в браузере, то получим вот такой вид

Мягко говоря, не очень презентабельно. Добавим кнопкам некоторый вид с помощью стилей, вставив соответствующий код вот сюда
|
1 2 3 4 5 6 7 8 9 10 |
<title>ESP32 File Server</title> <style> .button1 { width: 150px; height: 48px; font-size: 17px; } .button1:hover { border: 1px solid rgb(198,198,198); } .button1:active { background: linear-gradient(#f59500, #f5ae00) #f59500; } </style> |
Также добавим данный класс к кнопкам в форме
<input class="button1" style="color: #00ffff; background-color: #800000;" type="submit" name="red" value="RED OFF" />
<input class="button1" style="color: #00ffff; background-color: #ff0000;" type="submit" name="red" value="RED ON" />
<br/><br/>
<input class="button1" style="color: #ff00ff; background-color: #008000;" type="submit" name="green" value="GREEN OFF" />
<input class="button1" style="color: #ff00ff; background-color: #00ff00;" type="submit" name="green" value="GREEN ON" />
<br/><br/>
<input class="button1" style="color: #ffff00; background-color: #000080;" type="submit" name="blue" value="BLUE OFF" />
<input class="button1" style="color: #ffff00; background-color: #0000ff;" type="submit" name="blue" value="BLUE ON" />
Посмотрим теперь нашу страничку

Ну теперь получше. Кнопки также видоизменяются при наведении и нажатии на них.
Сохраним наш файл в раздел SPIFFS нашей платы. Как это делать, мы уже хорошо знаем.
Теперь продолжим работу с проектом.
В файле main.c в функции app_main настроим наши ножки портов и установим на них высокий уровень. Общий анод, как никак
|
1 2 3 4 5 6 7 8 9 10 |
gpio_set_level(CONFIG_LED_GPIO, 0); gpio_reset_pin(CONFIG_RED_GPIO); gpio_set_direction(CONFIG_RED_GPIO, GPIO_MODE_OUTPUT); gpio_set_level(CONFIG_RED_GPIO, 1); gpio_reset_pin(CONFIG_GREEN_GPIO); gpio_set_direction(CONFIG_GREEN_GPIO, GPIO_MODE_OUTPUT); gpio_set_level(CONFIG_GREEN_GPIO, 1); gpio_reset_pin(CONFIG_BLUE_GPIO); gpio_set_direction(CONFIG_BLUE_GPIO, GPIO_MODE_OUTPUT); gpio_set_level(CONFIG_BLUE_GPIO, 1); |
В файле http.h подключим заголовочный файл для работы с GPIO
|
1 2 |
#include "esp_log.h" #include "driver/gpio.h" |
Перейдём в файл http.c и в функции download_get_handler объявим символьный указатель и переменную для размера
|
1 2 3 |
FILE *fd = NULL; char* buf; size_t buf_len; |
Узнаем, есть ли в запросе параметры. Если есть, то вернётся их размер, если нет, то ноль. Также выведем данный размер в терминал
|
1 2 3 4 |
set_content_type_from_file(req, filename); buf_len = httpd_req_get_url_query_len(req) + 1; printf("buf_len: %d\n", buf_len); |
Если параметры всё-таки есть, то запросим память под строку
|
1 2 3 4 5 6 |
printf("buf_len: %d\n", buf_len); if (buf_len > 1) { buf = malloc(buf_len); } |
Теперь запросим сами параметры. Если всё удачно, то объявим небольшой символьный массив
|
1 2 3 4 5 6 7 |
buf = malloc(buf_len); if (httpd_req_get_url_query_str(req, buf, buf_len) == ESP_OK) { ESP_LOGI(TAG, "Found URL query => %s", buf); char param[32]; } |
Если имя параметра red, то узнаем его значение и выведем в терминал, а также зажжём или погасим соответствующий кристалл светодиода
|
1 2 3 4 5 6 |
char param[32]; if (httpd_query_key_value(buf, "red", param, sizeof(param)) == ESP_OK) { ESP_LOGI(TAG, "Found URL query parameter => red:%s", param); if(!strcmp(param,"RED+ON")) gpio_set_level(CONFIG_RED_GPIO, 0); else if(!strcmp(param,"RED+OFF")) gpio_set_level(CONFIG_RED_GPIO, 1); } |
Аналогично поступим с другими цветами
|
1 2 3 4 5 6 7 8 9 10 11 12 |
else if(!strcmp(param,"RED+OFF")) gpio_set_level(CONFIG_RED_GPIO, 1); } if (httpd_query_key_value(buf, "green", param, sizeof(param)) == ESP_OK) { ESP_LOGI(TAG, "Found URL query parameter => green:%s", param); if(!strcmp(param,"GREEN+ON")) gpio_set_level(CONFIG_GREEN_GPIO, 0); else if(!strcmp(param,"GREEN+OFF")) gpio_set_level(CONFIG_GREEN_GPIO, 1); } if (httpd_query_key_value(buf, "blue", param, sizeof(param)) == ESP_OK) { ESP_LOGI(TAG, "Found URL query parameter => blue:%s", param); if(!strcmp(param,"BLUE+ON")) gpio_set_level(CONFIG_BLUE_GPIO, 0); else if(!strcmp(param,"BLUE+OFF")) gpio_set_level(CONFIG_BLUE_GPIO, 1); } |
Выйдем из цикла с запросом значения и очистим память
|
1 2 3 4 |
else if(!strcmp(param,"BLUE+OFF")) gpio_set_level(CONFIG_BLUE_GPIO, 1); } } free(buf); |
Вот, в принципе, и весь код. Всё просто, когда есть нормальная библиотека. Представьте, если бы мы парсили параметры самостоятельно. Кода получилось бы значительно больше.
Соберём код, прошьём контроллер, узнаем сетевой адрес платы в терминале и запросим нашу страничку в браузере

Мы получили ту же самую страничку, но уже с иконкой. Попробуем понажимать наши кнопочки, поочерёдно включая и отключая кристаллы различного цвета



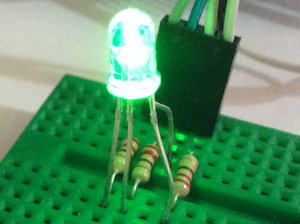
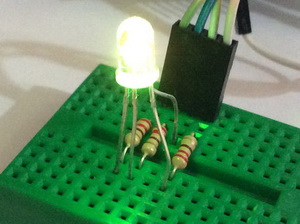
Также можем зажечь все кристаллы одновременно

Можем комбинировать по два разных кристалла



Засчёт автоматического цветобаланса (что видно из окрашивания платы в разные цвета) тяжело увидеть реальный цвет, но, тем не менее, самое главное, что наша задумка работает как надо. Мы можем со странички клиента управлять чем угодно на сервере.
Итак, на данном уроке мы научились в нашем сервере HTTP работать с параметрами, переданными клиентом. Понятно, что хочется передать клиенту обратно информацию о том, что его команда выполнена, но это позже, когда будем работать с запросами POST и при помощи AJAX получать в браузере клиента информацию от сервера и все результаты размещать в любом месте страницы, причём без её полной перезагрузки, что имеет место у нас в данном уроке.
Всем спасибо за внимание!
Предыдущий урок Программирование МК ESP32 Следующий урок
Недорогие отладочные платы ESP32 можно купить здесь:
На AliExpress Недорогие отладочные платы ESP32
На Яндекс.Маркет Недорогие отладочные платы ESP32
Логический анализатор 16 каналов можно приобрести (AliExpress) здесь
Смотреть ВИДЕОУРОК в YouTube (нажмите на картинку)
Смотреть ВИДЕОУРОК в Дзен (нажмите на картинку)




Добавить комментарий